How To Make a 2.5D Game With Unity Tutorial: Part 1
A while back, you guys said you wanted a tutorial on “How To Make a 2.5D” game.” You guys wanted it, you got it! If you don’t know what a 2.5D game is, it’s basically a 3D game that you squish so the gameplay is only along a 2D axis. Some good examples are Super […] By Marin Todorov.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Make a 2.5D Game With Unity Tutorial: Part 1
45 mins
Running the Game on Your iPhone
Unity to Xcode - Awww, yeah!
To test everything we did up to now, we’re going to finish by testing the project in Xcode and your iPhone.
Startup your favorite Xcode version – close the welcome screen if there’s one and switch back to Unity. This is a trick how to tell Unity which Xcode version to use – just have it running aside.
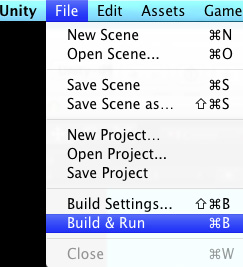
Back in Unity, from the menu choose “File\Build&Run”- this will popup again the Build Settings, click “Build and Run” button.
You will be asked where do you want to save your Xcode project (they don’t really say that, but this is what they are asking). Inside your project directory create a folder called “SharkBomberXcode” (this is where your Xcode stuff will reside) and as file name put in “SharkBomber”.
After few moments the project is built and you will have Xcode window popup with a project opened called Unity-iPhone. What happened is that Unity has generated the source code of an Xcode project and you have now this generated project ready to build&run from Xcode.
You might wanna have a look at the source code – but it’s actually a boilerplate which loads the mono framework included as few chunky dll files and some assets, so there’s not much you can play with.
You have 2 targets, so make sure your iOS device is plugged in and select the “Unity-iPhone” target and your device. (I can’t make the Simulator target run, if you do great, but for now I’ll stick to the device).
Moment of truth – hit the Run button, and your Unity project now runs on your iPhone!
Good job, you can see the default Unity start screen and then just the blue background of your scene (and the words “trial version” in a corner).
Stop the Run task, switch back to Unity, and save your project.
Setting up the Scene
First let’s setup the main camera on the scene. Select “Main Camera” in “Hierarchy”, in the Inspector find “Projection” and set it to “Orthographic”, “Size” set to “10”, in Clipping Planes set “Near” to “0.5” and Far to “22”. Now you see a box nearby your camera inside the scene- this is the bounds of what will be seen on the screen from your world.
Notice we’ve set the camera projection to “Orthographic”- this means the depth coordinate won’t affect how things look on the screen – we’ll be effectively creating a 2D game. For the moment let’s work like that until you get used to Unity, then we’ll switch to 3D projection.
Set your camera position (in the Inspector) X, Y and Z to [0,0,0]. Note from now on when I write position to [x,y,z], just set the 3 values in the 3 boxes for that property.
Right-click in the Project panel and again choose “Create/Folder”, call the new folder “Textures”. Then download this background image I’ve put together for the game and save it somewhere on your disc. Drag the background image from Finder and drop it onto the “Textures” folder you just created.
It takes good 20 seconds on my iMac to finish the import, but when it’s done do open the folder, select the “background” texture, and in the inspector look at the texture’s properties. At the very bottom in the preview panel it says “RGB Compressed PVRTC 4bits.” Hmmm, so Unity figured out we’re importing a texture and compressed it on the go – sweet!
From the menu choose “GameObject\Create other\Plane” and you will see a blue rectangle next to the camera. This is the plane we just added to the scene; we’re going to apply the texture we’ve got to it.
Select “Plane” in the Hieararchy panel, in the Inspector in the text field at the top where it says “Plane” enter “Background”. This changes the object’s name, this is how you rename an object. Drag the “background” texture from the Project panel and drop it onto the “Background” object in Hierarchy. Set the position of the plane in the Inspector to [4, 0, 20], the Rotation to [90, 180, 0] and Scale to [10, 1, 5] – this as you see in the “Scene” panel scales and rotates the plane so that it faces the camera – this way the camera will see the plane as the game’s background.
Now in order to see clearly what we have on the scene we’ll need some light (much as in real life) – choose “GameObject\Create other\Directional Light” – this will put some light on your scene. Select Directional Light in “Hierarchy” and set the following Position coordinates [0, 0, 0].
Now we have all the setup and the background of the scene, it’s time to add some objects and make them move around!
Adding 3D Objects to the Scene
From the menu choose “GameObject\Create other\Cube” – this adds a cube object to your scene. This will be the game player, so rename it to “Player”.
Set the following position: [-15, 5.3, 8]. You’ll see the cube appearing near the left side of the screen in the “Game” panel – this is where our plane will start and will move over the sea surface to the other end of the screen.
Now let’s import the plane model! We’ll be using free 3D models produced by Reiner “Tiles” Prokein and released for free on his website (also have a look at his license for the models).
To start, download his airplane model and unarchive the contents.
Right-click inside the “Project” panel and choose “Create/Folder”, rename the folder to “Models”. From the the folder where you unarchived the plane model drag the file “airplane_linnen_mesh.obj” and drop it onto the “Models” folder in the “Project” panel.
Then right-click the “Models” folder and choose “Create/Folder”, rename the new subfolder to “Textures” – here we’ll save the textures applied to models. Drag the file “airplane_linnen_tex.bmp” and drop it onto the newly created “Textures” folder.
Next, select the “Player” object in the “Hierarchy” panel, look in the “Inspector” – the “Mesh Filter” strip is the filter which sets your object’s geometry (right now it sets a cube geometry); on the row saying “Mesh – Cube” find the little circle with a dot in the middle and click it – this opens a popup where you should double click the plane model and this will change your object’s geometry to an airplane.
Now one fine detail – the airplane looks a bit messed up. I’m no 3D expert, but I found what fixes this in Unity: select “airplane_linen_mesh” in “Project” panel then in the “Inspector” find “Normals” and select “Calculate”, then scroll down and click “Apply” button.
Cool – now you see the smooth airplane in the scene! Let’s apply also its texture: Drag “airplane_linnen_tex” texture from your “Project” panel and drop it onto “Player” in the “Hierarchy” panel. Unity automatically applies the texture to the airplane model we have on the scene.
Final touches for the airplane: to the “Player” object set Rotation to [0, 90, 350] and Scale to [0.7, 0.7, 0.7], this will rotate and scale the plane so it looks like flying just over the sea surface.
This game might not be Call of Duty quite yet, but stay tuned, because in the next section we’re going to make our airplane fly! :D