How To Make a Game Like Doodle Jump with Corona Tutorial Part 1
This is a blog post by iOS Tutorial Team member Jacob Gundersen, an indie game developer who runs the Indie Ambitions blog. Check out his latest app – Factor Samurai! I’m willing to bet that when you woke this morning your first thought was “I wish there was a way to create a doodle jump […] By Jake Gundersen.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Make a Game Like Doodle Jump with Corona Tutorial Part 1
35 mins
- What is Corona?
- Corona vs Cocos2D
- Getting Started with Corona
- Creating the Sprite Sheet
- Creating the Level with LevelHelper
- Adding the Player
- Loading the Level
- Adding Collisions and Jumping
- Event Listeners in Corona
- Additional Collisions
- Creating a Shooting Animation
- Adding the Arms
- Where To Go From Here?
Getting Started with Corona
If you don’t have Corona installed already, start by registering with Anscamobile and downloading a trial of Corona. The trial is fully functional, the only thing you are unable to do is publish to the app store. Visit the Corona subscription page to register/download (click the “download trial” at the bottom).
I’ll be doing all my instructions based on using Corona on a mac. But keep in mind you can also use Corona on a PC. However, you cannot build iOS builds from a PC, only Android builds. If you’d like to know more about how to develop for Android on a PC, you can refer to anscamobile here.
When your finished installing, you should have a Corona folder in your Applications folder. Inside that folder are a number of different executables. I recommend always running Corona by executing the Corona Terminal executable. This will open a terminal window along with the Corona Simulator. The terminal window will give you a log of any error messages or print() statements.
As I mentioned earlier, Corona doesn’t have a dedicated IDE. I write most of my code in a simple text editor. While there is a command line debugger, I haven’t found that very helpful. You can use Xcode as a text editor and there are code highlighting plugins for Corona, but they don’t work in all versions of Xcode.
Open up a new text file in your preferred text editor now and add the following code:
display.newText( "Hello World", 20, 160, "Helvetica", 50 )
As you can probably guess, this displays a line of text saying “Hello World” to the screen, at X=20 and Y=30, in a 50-point Helvetica font.
Save your one line text file. The file name should be ‘main.lua’, this is the entry point for any Corona program.
Open up the Corona Simulator, either by executing the Corona Simulator.app itself, or as I recommended by executing the Corona Terminal. Go to File->Open, navigate to your file. Both of these files are in the Corona folder in your applications folder.
Congratulations, you are now a Corona developer. Can it get any easier than this?!
FYI, in order to build for the device in Corona, you will need an Apple Developer account and a development provisioning profile (not a distribution profile, you can only build with a distribution profile if you’re a paid subscriber). If you load a program in Corona, and go to File->Build->iOS you will get a dialogue box to allow you to build a .app file that you can install on your device through Xcode organizer or iTunes.
Creating the Sprite Sheet
Before we proceed with our Doodle Jump game, we have to build a sprite sheet. Since we’re going to use LevelHelper to create the levels for the game, we’ll use SpriteHelper to create the sprite sheet.
If you don’t have SpriteHelper, don’t worry – you can grab the finished Sprite Sheet from the resources for this project and continue on to the next section.
But if you do have SpriteHelper and want to follow along, kepe reading.
You’ll also need the resources for this project, so go ahead and download and unzip it. Inside the sprites folder you’ll see the art we’re going to use for this game – a free art pack made by Ray’s wife Vicki.
We are going to need to set up a number of physics attributes. I like to set up these attributes in SpriteHelper, but all the properties are available and can be set in LevelHelper later on. In this tutorial, I’ll show you how to set the attributes in LevelHelper.
I’m not going to go into great detail explaining how to use the basic features of SpriteHelper/LevelHelper as those topics were covered in the SpriteHelper/LevelHelper tutorial.
Start up SpriteHelper, and drag all of the sprites into the window. Uncheck crop and hit pack sprites.
Choose File->Save, choose the directory your main.lua is in, and enter ‘cloudSprites’ for the name – the necessary extensions will be automatically added. It will create three files for you – cloudSprites-hd.png, cloudSprites.png, and cloudSprites.pshs (the SpriteHelper project).
Creating the Level with LevelHelper
Next we’ll use LevelHelper to create the level for the game. Again, don’t worry if you don’t have LevelHelper – you can grab the level I made from the resources for this project and continue on to the next section.
If you do have LevelHelper, open it up and click the plus in the Project group. Type in cloudJumper, choose ‘iPhone Portrait (320×480)’ and click ‘Create New Project’.
At the bottom of the LevelHelper window find the Game World Size boxes and change the values to 0, 0, 320, 9600. Also, put these values in the Physic Boundaries boxes as well. Set the gravity to 0, -10.
Click the plus next to the scene chooser drop down on the far right side. Choose the cloudSprites.pshs file you just created in SpriteHelper. You should now have all your individual sprites loaded in the sprite pane.
You can drag the level around by holding the control key down while clicking a dragging. Go to the very bottom of the level.
The first thing we’re going to do is load all the background clouds. Drag the three clouds, bg_cloud1, bg_cloud2, and bg_cloud3 into the bottom section. Select all three sprites. You can do this in the GUI or in the ‘Sprites in Level’ pane.
Set the physics type of the clouds to ‘No Physic.’ Set the Z order property to -2. We want these clouds to always be in the far background.
Using the clone and align tool, make 19 or so clones of all three cloud sprites. You can set the Y offset to -480 to place one set of clouds for each screen. Go through the screens and lay out the clouds, add some variety, make it look good.
When you’re finished, select all the cloud sprites and click the lock button. When a sprite is locked, it cannot be selected from the layout view. This makes it easier to position other sprites on top of it. If you need to edit a locked sprite, select it in the ‘Sprites in Level’ list and click the same button to unlock it.
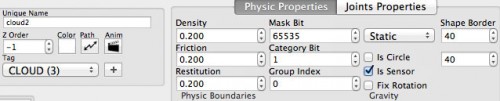
Now drag the cloud1, cloud2, and cloud3 sprites into the bottom of the level. Give these sprites the following physic attributes and tags:
Cloud1
Cloud2
Cloud3
A few things to note here, all the clouds have a z order of -1. That puts them in front of our background clouds, but behind everything else. The white and grey clouds are both sensors, this is how we’ll jump up through them, and bounce off only on our way back down. The blue cloud isnt’ a sensor, so we’ll actually have to jump around it, making it more difficult.
All the clouds have a category bit of 1. We want arrows and monsters to move through them without colliding, so we’ll set our mask attributes on those objects accordingly. The other attributes to make sure to set are physics type, shape border, and the TAG property. Don’t worry if your tag numbers are different than what is shown here, only the name matters.
If you have questions about what these properties are for, check the SpriteHelper/LevelHelper tutorial.
Once all the properties are set, use the clone tool to create as many of each kind of platform as you need. Lay out the different platforms to create a level that’s fun and interesting.
Here are a few level building tips:
- The level should start easy so the player can get used to the basics.
- The level should never repeat itself.
- The player jumps about 200 pixels max, so make sure that he has something to jump from at least that often.
- The grey clouds are red herrings, they will dissappear when landed on.
- The blue clouds are difficult because the player cannot jump through them, and they are narrow.
- Difficulty should build to a critical point towards the end of the level.
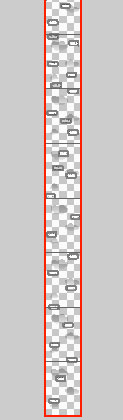
Here are the first several screens of my level:
If you’d like to use my level, it’s in the resources for this project, although you might find it more fun and good practice to make your own!
Also keep in mind the premade level is fully completed so it will already have all the sprites (monsters, player, TAGs) already set, so some of the LevelHelper sections later on in this tutorial will be already completed. If you’d like to follow along, but don’t want to spend a ton of time, just make a small level (maybe 960 pixels tall).