Announcing Android Animations by Tutorials, First Edition!
Bring fluid, professional-looking animations to your Android apps with our new book, out today! By Chris Belanger.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Announcing Android Animations by Tutorials, First Edition!
10 mins
- Meet Android Animations by Tutorials! 📘
- Who Is This Book For?
- What’s Inside the Book?
- Section I: View & Property Animations
- Section II: Screen Transitions
- Section III: List & Gesture Animations
- Section IV: Jetpack Compose Animations
- What Do You Need?
- How to Get Your Own Copy
- Say Hi to our Team! 👋
- Start Reading for Free Today
Ever launch a beautiful, modern app on your phone, and marvel at the professional-looking animations that not only make the app visually compelling, but also… more fun to use?
I have – and I admit, I’ve even found myself playing around with an app, just triggering view and list transitions simply because they’re beautiful to watch!
If you’ve tried to build these animations yourself, you know that you can only get so far with the default animations built into the platform.
But how can you bring the joy of those mesmerizing animations into your own apps?
Meet Android Animations by Tutorials! 📘
Our Android Animations by Tutorials book will take you through the most common animations in Android apps: view and property animations, transition animations, list gesture animations, and you’ll even get your feet wet with some interesting animations through Jetpack Compose!
Who Is This Book For?
If you’re familiar with the fundamentals of the Android SDK, as well as coding in Kotlin, but want to dress up your apps and add more fluidity and beauty to your UI, then this is the book for you.
What’s Inside the Book?
This first edition of Android Animations by Tutorials starts off with some standard animations that every Android developer should have in their toolbox. It then works through some common approaches for transitions, then steps things up a notch with list and gesture animations, and then, for a grand finale, closes out the book with an introduction to Jetpack Compose animations.
Section I: View & Property Animations
Start sharpening your animation skills with learning about ValueAnimator and ObjectAnimator to animate the properties of your views, and then move on to Interpolators to control the speed of those animated properties, as you do the following:
- Animate standard and custom views
- Decouple animations from internal factors
- Reverse your animations
- Dig in to XML animations
- Investigate anim and animator directories

Section II: Screen Transitions
One of the most important uses of transitions is to help users orient themselves from screen to screen as they move through your app. You’ll see how to make the best use of this technique as you cover:
- XML transition animations
- Navigation component fragment animations
- Animation sets
- Transition Frameworks
- Element Transitions
- Circular reveals

Section III: List & Gesture Animations
What would modern apps be if not for list views? However, you can bring a lot of life to your of lists and gestures with animations. In this section, you’ll find ways to delight your user with:
- Basic list animations in RecyclerViews
- ItemAnimator, DiffUtil and ListAdapter
- ItemTouchHelper
- Swiping, and drag & drop gestures
- Scroll listeners
- Showing and hiding UI elements while scrolling
- CoordinatorLayout and CollapsingToolbarLayout

Section IV: Jetpack Compose Animations
As the grand finale, you’ll dive into animations using Jetpack Compose, and learn about the following:
- AnimatedVisibility for inspecting Composables
- Slide-in and fade-in animations
- Apply multiple animations at once
- Animating view properties and state changes
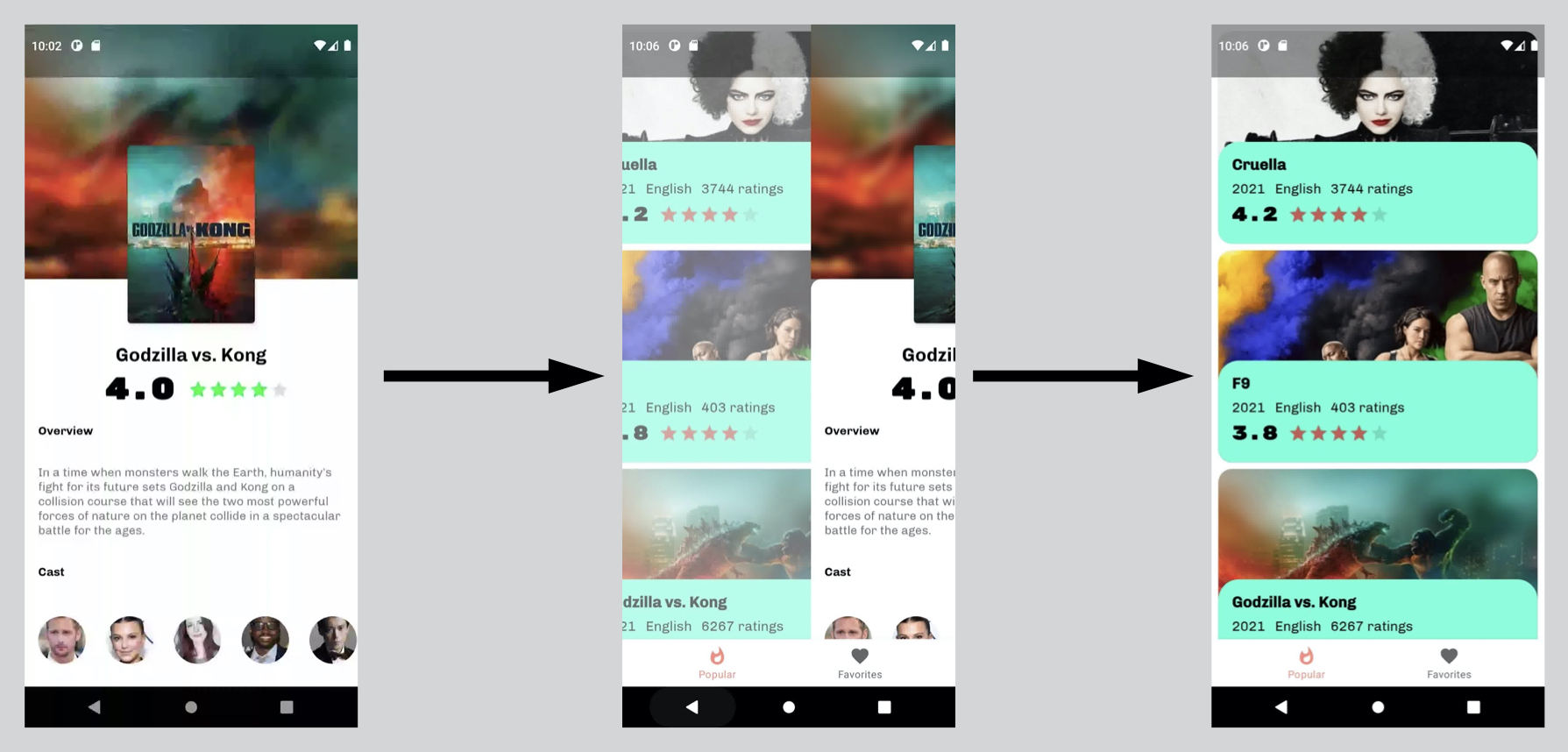
Want to see what you’ll be building in this book? Of course you do! Here’s a look at Cinematic, the app you’ll use to build and test your animations in this book:
What Do You Need?
To follow along with this book, you’ll need the following:
- A computer capable of running Android Studio (Windows, Mac or Linux): see https://developer.android.com/studio/ for more specific requirements.
- Device or Emulator that Supports Android 9.0 or Greater: If you want to test on actual devices, you’ll need one or more Android devices. However, all the examples in the book will run using the Emulator included with Android Studio.
- Kotlin 1.5: Because Jetpack Compose relies on a special Kotlin compiler, you need Kotlin 1.5 or later both to write the code and for the compiler to process special Jetpack Compose annotations.
- Android Studio Arctic Fox: This IDE is up to date with all the tools you will need.
How to Get Your Own Copy
There are two ways you can get this book:
- Buy it individually: If you want to build up a custom library without a subscription, you can choose to buy the book individually. It’s available now for just $59.99 in our online store.
- Get it as part of our Pro subscription: Enjoy access to our videos and mobile development books in our Ultimate Pro subscription, including Android Animations by Tutorials! Right now, you can get a full year’s subscription and save 20% off the cost of a regular monthly subscription. It’s simply the best investment for your development career.
We hope you enjoy this book! Feel free to reach out to us if you have any questions.
Say Hi to our Team! 👋
Meet the awesome folks who contributed to this book…

Prateek Prasad [Author]: Prateek is an engineer and a product designer. He specializes in building mobile apps and has been doing so ever since high school. He also mentors beginners in the tech industry on OpenClassrooms. In his free time, he likes playing music or nerding out about outer space.

Filip Babić [Author]: Filip is a senior Android developer from Croatia, and a Google Developer Expert for Android & Kotlin. He’s currently focusing on Jetpack Compose and Kotlin Coroutines and building awesome things with those tools. While doing so, he’s teaching people about topics in Android and Kotlin and sharing his knowledge in various types of community engagement.

Alex Sullivan [Author]: Alex is a freelance mobile developer in Boston who loves to work on native Android, iOS, React Native, and Flutter apps. He’s a big fan of reactive programming and learning about new ways to create silky-smooth Android and iOS apps. In his spare time, he enjoys reading, playing video games and rewatching Star Trek: The Next Generation for the billionth time.

Antonio Roa-Valverde [Tech Editor]: Antonio is the tech editor of this book. Antonio is a software engineer specialized in Android development. He’s interested in innovation and shaping new products with potential impact on people. Google Developer Group co-organizer in Innsbruck and Munich. You can find him close to the mountains, either hiking, riding the mountain-bike or catching some curvy roads by motorcycle.

Sandra Grauschopf [Editor]: Sandra is the editor of this book. Sandra is a writer, editor, and content strategist as well as the Book Team Lead at raywenderlich.com. She loves to untangle tortured sentences and to travel the world with a trusty book in her hand. You can follow her on LinkedIn or learn more about her at grauschopf.com.

Jennifer Bailey [Final Pass Editor]: Jenn is a former software engineer who is now a full-time professor for Aims Community College in Colorado where she teaches mobile app development for Android and iOS. She also teaches courses in Python, Java, C++, and .NET platform utilizing C#. She is the lead organizer of Google Developer Group of Northern Colorado. She enjoys various Android meetups and conferences around the United States. In her spare time, Jenn enjoys rollerblading, horseback riding and spending time with her teenage daughter, dogs and cats.

