How to Make a Game Like Jetpack Joyride using LevelHelper and SpriteHelper [Corona Edition] – Part 2
This is a post by special contributor Bogdan Vladu, an iOS application developer and aspiring game developer living in Bucharest, Romania. Welcome back to our Jetpack Joyride tutorial series! In this tutorial series, we are making a game similar to Jetpack Joyride using Corona SDK, and the LevelHelper and SpriteHelper tools. So far, we’ve got […] By .
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How to Make a Game Like Jetpack Joyride using LevelHelper and SpriteHelper [Corona Edition] – Part 2
25 mins
Creating Tags to Perform Collisions
In order to perform collisions between our sprites, we need to have a way to register collisions between sprites of one type with sprites of other types.
We will need to separate our sprites into types using tags. So all dog sprites will have the tag “DOG” and all cat sprites will have the tag “CAT.”
To create the tags, inside LevelHelper click the Define Tags button.
In the Define Tags window, set the name for the new tag and click the Add button to create it. Create the following tags: DOG, CAT, LASER, COIN, PLAYER.
Now that we have the tags defined, we need to assign the tags to sprites.
Select all the dog sprites from the list of sprites on the left. Then under General Properties, assign the DOG tag to all of those sprites.
Repeat the process for all the sprites. Assign PLAYER to the mouse sprite, CAT to all the cat sprites, LASER to all the laser sprites, and COIN to all the coin sprites.
When you’re done, save the level with Command-S.
A project with all of our progress so far can be downloaded here.
Coding the Game Logic
We are now (finally) ready to start coding our game. So let’s move back to the Corona project, open our main.lua and start the real fun.
In order control the movement of the parallax and allow the player to jump, we need to have a few variables that will point to the objects created by LevelHelper. Add these lines in main.lua after you load the level.
loader = LevelHelperLoader:initWithContentOfFile("level03.plhs")
loader:instantiateObjects(physics)
loader:createPhysicBoundaries(physics)
local parallaxNode = loader:parallaxNodeWithUniqueName("Parallax_1")
if(nil == parallaxNode)then print("Could not find parallax node.") end
local player = loader:spriteWithUniqueName("player")
if(nil == player)then print("Could not find player.") end
local rocketFlame = loader:spriteWithUniqueName("flame")
if(nil == rocketFlame)then print("Could not find rocket flame.") end
rocketFlame.alpha = 0 --You can do it in LH, but I do it here so you guys can see it in LH
Here we are taking the parallax by giving the unique name of the parallax assigned in LevelHelper.
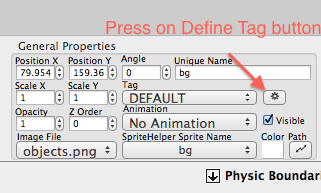
Then we’re taking the player sprite, also by giving the unique name. You might need to modify the unique name to read “player” as shown in the screenshot below if it isn’t set to that already.
Similarly, you should change the unique name of the flame to “flame” so it matches the code.
When you use spriteWithUniqueName to look up a sprite, you get a display object instance, but with a few added methods and properties from LevelHelper.
We then take the flame sprite and make it invisible. We only need to see the flame when the player is flying. (We could also have done this inside LevelHelper by unchecking the Visible option in the General Properties section.)
Run the code, and if the flame is invisible when you run it, you know it’s working so far! :]
Making the Player Fly
Now that we have retrieved the player from the loaded level, let’s make him fly!
The first thing we need to do is enable the “mouseFly” animation on the player sprite. This used to be automatically but because Corona uses to much memory, this need to be done by the user now. However next LevelHelper update will make this automatically (without memory issues) by introducing animations list specifically for Corona. (all other engines don’t have this problem).
For more info about this, please visit this page.
Add the following before loading the level.
local animationMgr = LHAnimationsMgr:sharedInstance();
animationMgr:registerAnimationWithNameOnSpriteWithName("mouseFly", "player");
loader = LevelHelperLoader:initWithContentOfFile("level03.plhs")
Now lets declare a couple of variables that we will need to make the player fly.
Add the following somewhere at the top of main.lua:
local playerVelocity = 0;
local playerWasFlying = false;
local playerShouldFly = false;
We will use this to make the mouse fly when the user touches the screen.
Now lets define 2 methods we will need to make the player fly and make the player fall on the ground.
function startPlayerFly()
playerVelocity = 0.5;
playerShouldFly = true;
rocketFlame.alpha = 1;
player:startAnimationWithUniqueName("mouseFly")
end
--------------------------------------------------------------------------------
function cancelPlayerFly()
playerShouldFly = false;
rocketFlame.alpha = 0;
playerWasFlying = true;
playerVelocity = 0.0;
end
The first method will make the player fly by setting an initial velocity that we will later apply on the player. This method also starts the flame on the rocket by setting it to visible and starts the fly animation on the mouse sprite.
The second method is canceling the flight and hides the rocket flame.
Since now we have everything we need, lets register for “touch” events. We will use the touch events to start and cancel the fly.
Add the following at the end of your main.lua file:
local onTouch = function( event )
if(event.phase == "began")then
startPlayerFly()
elseif (event.phase == "ended" or event.phase == "cancelled")then
cancelPlayerFly()
end
end
Runtime:addEventListener( "touch", onTouch )
Inside the touch began, we’re saying that when the user touches the screen, the player should start flying, the rocket flame should become visible and the flying animation should start on the player sprite.
Next we start the animation name “mouseFly” on the player display object that we retrieved at the beginning of the file.
When the player stops touching the screen, or the touch is canceled, we stop making the player fly by calling the new method “cancelPlayerFly.” We also hide the flame because the player is no longer flying.
But this isn’t enough. We set up when to show the player flying, but we haven’t implemented the actual flight. That requires registering for “enterFrame” event:
local onEnterFrame = function( event )
if(playerShouldFly == true)then
player:applyLinearImpulse(0, -playerVelocity, player.x, player.y);
playerVelocity = playerVelocity + 0.01;
if(playerVelocity > 1.5)then
playerVelocity = 1.5;
end
end
end
Runtime:addEventListener( "enterFrame", onEnterFrame )
Here, we check if the player should fly and if the test is true, we apply a linear impulse with a horizontal direction (on Y) on the mouse body.
We then make the velocity bigger and bigger, so the player will look like they are taking off from the ground, gaining speed with time.
If the player’s velocity reaches a certain speed (1.5), we stop the speed from increasing further.
Run the game, and now you can make the mouse fly by touching the screen!