How to Make a Simple iOS and Android Game with Corona Tutorial
This is a post by Tutorial Team Member Greg Pugh, author of the Colin Turtle children’s eBook app series. You can also find him on Google+. You have probably seen some stories on the news and on the web about kids that are developing mobile apps at an early age. Often they use the Corona […] By .
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How to Make a Simple iOS and Android Game with Corona Tutorial
35 mins
- Getting Started
- Choosing a Text Editor
- Being Resourceful
- Building Our Settings
- Configuring Your Config File
- Onto the Main Event
- Care to Comment?
- Status Bar? We Don’t Need No Steenkin’ Status Bar!
- Let’s Get Down with Physics
- Constantly Writing Variables
- Giving the Player Feedback
- Bring Balloons to the Party
- Two Walls and a Ceiling
- Let’s Play Ball(oon)!
- It’s the Final Countdown
- Why Won’t These Balloons Pop?!
- Where to Go From Here?
Learn how to make a simple iPhone and Android game with the Corona SDK!
This is a post by Tutorial Team Member Greg Pugh, author of the Colin Turtle children’s eBook app series. You can also find him on Google+.
You have probably seen some stories on the news and on the web about kids that are developing mobile apps at an early age. Often they use the Corona SDK to develop these apps.
This is because Corona SDK is really easy to get started with, even if you’re pretty new to programming.
However it’s not just for beginners – advanced developers like Corona too! Here are two big reasons why:
- Corona is cross-platform. Corona games are cross-platform, so you can write them once and have them work on iOS, Android, and more.
- Corona allows rapid development. Corona has a high-level language built around rapid development, so you can develop games with it much more quickly than with lower-level frameworks like OpenGL or Cocos2D.
We’ve had other tutorials on Corona on this website in the past, but they have been at a more advanced level, or required third party tools.
So we wanted to make a tutorial for complete beginners showing how to make an extremely simple game with Corona – hence this tutorial was born! :]
In this tutorial, you’ll learn how to get started with Corona and create a simple but fun balloon popping game. The best part is it will run on multiple mobile devices – using the exact same code!
Getting Started
The first thing you’ll need is the Corona SDK, so go ahead and download the SDK.
Note: For this tutorial, you can just use the unlimited free trial version of the SDK. You’ll only need to purchase a license if you decide you want to distribute your app to the various app stores. You can read more about the various Corona license programs here.
Note: For this tutorial, you can just use the unlimited free trial version of the SDK. You’ll only need to purchase a license if you decide you want to distribute your app to the various app stores. You can read more about the various Corona license programs here.
Once downloaded, installing the SDK is a fairly straightforward process if you’re on a Mac. Simply open the DMG, accept the software license agreement, and then drag the Corona folder to your Applications folder. That’s it!

If you’re on a Windows machine, however, the installer will probably run you through the installation process step-by-step.
Open the Corona SDK Simulator to make sure that everything works. On a Macintosh, it will likely be located in Applications > CoronaSDK. If this the first time you run the simulator, you will need to accept the terms of the license agreement.
Then you will be prompted to login to your Corona Developer account. If you don’t have one, don’t sweat it! You can take the opportunity now to create one. This is a one-time operation, and you won’t have to do this once you’ve created an account and logged in.
Once logged in, you should see the following screen. Now you’re ready to get started with Corona! :]

Choosing a Text Editor
The next thing you’ll need is a basic text editor. If you’re on a PC, feel free to use Notepad which comes with Windows. If you’re on a Macintosh, you can use TextEdit.
If you’re a Mac developer and you want a more advanced text editor, I recommend you use TextMate instead. This is because it can import auto-completion tags specifically for Corona SDK Lua coding. Also, it allows you to set up your own auto-completion keywords to make code completion a little easier.
Ludicrous Software has graciously supplied free Corona auto-complete tags for TextMate here. If you’re not sure if you want to pay for the software, TextMate comes with a 30 day free trial.

If you want to go REALLY big and work with a full-blown IDE, try CoronaComplete or Lua GLIDER :] Each one has its own advantages and disadvantages, but it’s up to you to pick the tool that would work the best for you.
Being Resourceful
Now that you have the SDK installed and have an editor to write your code, it’s time to get started on your game! But what would a game be without artwork and sound effects?
To save you time, I’ve created some artwork and sound effects for you for this tutorial. So go ahead and download these resources for the tutorial and unzip it to your desktop or folder of choice.
The top-level folder from the resources archive, BalloonPop, will be the project folder for your Corona application – this is where you will be saving your code files.
Feel free to take a peek at the beautiful artwork and cool sound effects inside!
Building Our Settings
All Corona applications have a main.lua file, which is the starting point for the application. But in addition, a Corona application needs a few other files such as build.settings and config.lua, which define the application parameters.
So let’s start by creating the settings and config files! :]
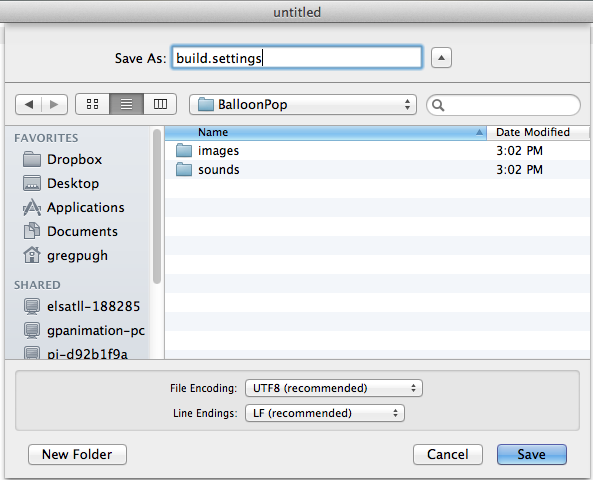
Start your text editor, create a new file and save it as build.settings in the BalloonPop folder. Make sure that the extension for the new file is .settings and not .txt.
Copy and paste the following code into build.settings, then save and close the file:
settings = {
orientation = {
default = "landscapeRight",
supported = {
"landscapeRight",
},
},
}
This instructs the application to use “landscape right” orientation.
Configuring Your Config File
Create another new file in your text editor and save it in the BalloonPop folder as config.lua.

Copy and paste the following code to config.lua, save and close.
application = {
content = {
fps = 60,
width = 320,
height = 480,
scale = "zoomStretch",
imageSuffix = {
["@2x"] = 2;
},
},
}
The code above tells the application to run at 60 frames per second, to have a default size of 320 x 480 (the iPhone screen resolution) to stretch the graphics when displayed on different resolutions, and to display @2x retina graphics where applicable.
If you’re not comfortable with your graphics stretching to fit different resolutions, you can substitute “letterbox” instead of “zoomStretch” in the above code.
And that’s all the setup parameters required for this app! Easy, wasn’t it? :] These parameters will ensure that your app looks the same on all devices.