How To Easily Create A Web Backend for Your Apps with Parse
This is a post by Tutorial Team Member Antonio Martínez, a mobile software developer currently working as an iOS Developer in London. In my previous article, you learned about some of the backend service providers available today and what types of features you can expect from them. Now it’s time to start working with one […] By .
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How To Easily Create A Web Backend for Your Apps with Parse
35 mins
- First Things First — Creating Your Backend Service
- The Parse Sample Application
- Preparing Parse Posthaste
- Creating Some Sample Objects
- Going Asynchronous
- Hey Everyone, Come Back! – Retrieving Objects
- Sign on the Dotted Line — User Registration
- Little Pig, Let Me In — Logging In
- Just Another Brick In The Wall
- Hang Those Pictures on Your Wall
- Time to Close up Shop — Logging Out
- Where To Go From Here?
Learn how to make a simple app with a web back-end made with Parse!
This is a post by Tutorial Team Member Antonio Martínez, a mobile software developer currently working as an iOS Developer in London.
In my previous article, you learned about some of the backend service providers available today and what types of features you can expect from them.
Now it’s time to start working with one of them in detail! In this part of the tutorial, you will build an app using the Parse backend service.
You will build the same Photo Sharing app from the previous article – including user logins, photo uploads, and a photo wall. But this time, all the BaaS functionality will be added step-by-step by you!
To keep the focus on Parse, you’ll begin with a starter project that has the user interface pre-created, but no capability to upload or download any images. You will add the Parse service piece by piece until you have a functioning app.
Ready to build an app with a web backend, the easy way? Great! Then let’s get started with Parse! :]
First Things First — Creating Your Backend Service
Before starting the development of your app, the first step is to create an app in the Parse backend. Every developer and every app requires a unique identifier — otherwise, your data and users could get confused with those belonging to someone else! Although that could cause some, er, interesting side effects, you’ll want to keep your data separate. :]
Your first step is to visit Parse.com and click Sign Up to create a new account.
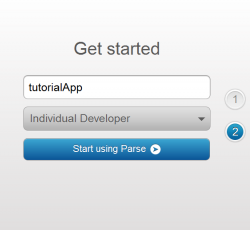
Once the account is created, you will be asked to create your first app. Every app you use with the backend must be registered separately. In this case, call it “tutorialApp”; hundreds of apps may exist on Parse with identical names, but only one instance of that app will be registered to you.
Once your app has been created, you will be taken to the Dashboard where you have the option of viewing data about your app. There are some options in a series of buttons, a little like a UISegmentedControl, near the top of the screen, as shown in the following screenshot:
Here’s a guide to the options available at the top of the screen:
- Overview: Here you can find statistical information about your app such as its traffic, the push notifications sent, or number of API calls made.
- Data Browser: This is where you can see all the data that has been uploaded to your backend. You can also see the users, and you can manually manipulate the data; it’s very much a basic database editor.
- Push Notifications: Use this section to send push notifications to all your users, or to send a push notification to a select group of them.
- Settings: You can change the settings of your app, manage its security, and export your data from here.
The Parse Sample Application
In order to concentrate on the backend services in this tutorial, a base project is provided to make getting started easy. You can download it and add the Parse calls as you go through the tutorial. It is located on github.
To download it you can either download a ZIP from the github page, grab the excellent github client for Mac OS X, or use the following terminal command:
git clone https://github.com/toniomg/TutorialBase
Update 12/4/12: Scott Gardner has kindly provided a slightly refactored version of the base project here, with Modern Objective-C syntax and a few other improvements.
Open up the project in Xcode and build and run! The first thing you will see is a login screen. However, there is no back end yet to handle this, or the other parts of your app! You’ll create these functions shortly.
Before you proceed any further, have a look at the structure and flow of the app by opening MainStoryboard.storyboard.
The project is divided in 4 main views, each of them with its own ViewController and view in the storyboard:
- Log In: Login screen with user and password text fields. There’s a Sign Up button to go to the Sign Up view in case you want to create a new user.
- Sign Up: In this view, the user introduces the username and password to create a new account with the backend service.
- Wall: This is the main screen of the app. Here, the user can see all of the images that other users have uploaded, the creation date and the comment associated with them.
- Upload: In this view, the user can upload his own images to the wall and add a comment.
Take note of the segue lines showing the flow of the app, including the detour to Sign Up if necessary, as in the image below:
Preparing Parse Posthaste
The first step — quite naturally — is to configure your project to work with Parse!
Download the Parse framework from here:
https://parse.com/downloads/ios/parse-library/latest
Once you have downloaded it, unzip it and drag the folder Parse.framework to your Framework folder in the navigation menu of your Xcode project, and add this framework to your project. When prompted, check “Copy items…” and “Create groups…”.
The default action will be to add this framework to target “tutorialBase”, which is what you want. After that, add all frameworks to be sure that all of the following are included:

Not sure how to do this? You’ll need to add each framework to the target’s Link Binary With Libraries section, under Build Phases, with the Project and the Target selected.
To add a library, click the ‘+’ to add each one. You can narrow down the choices by typing the first few characters of the name which will filter the results list, as in the screenshot below:

If you miss anything, your code will compile but the linker will fail; the usual symptom is a bunch of weird names reported as not found. If that happens, go back and double check the libraries you’ve added.
Xcode may not put all libraries neatly away in the Frameworks folder in the Project navigator, so drag any that are left cluttering up your source files there manually.
The next step is to register your app with the backend when the app starts. Go to AppDelegate.m and add the following line:
#import <Parse/Parse.h>
Next, At the beginning of didFinishLaunchingWithOptions, add:
[Parse setApplicationId:AppID clientKey:clientKey];
As you can see from the errors that appear, Application ID and Client Key are required constants. Unfortunately, they’re empty right now — time to correct that! :]
In order to find the required API keys, go to the Parse Dashboard (1), select your app (2), and copy Application ID and Client Keys that you will find in the right column (3), as shown below:
You can put the keys directly in the setApplicationId method, as they are only used once. Once it’s done, it will look something like this, although your keys will differ:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Register our parse app with the service
[Parse setApplicationId:@"UXuHVmNRX44rcczbv1NIIHHbazteYfQU4GAJ8EOS"
clientKey:@"cqFwq5Vpb19VKPKSe1dOZJrjsQbytPzKa2bEdakx"];
return YES;
}
Build and run the app! Check that everything compiles and runs without error. If so, then it means that your app is registered with the Parse backend and connected. You are ready to work with the service!
The next logical step is to create some sample objects! :]