Core Controls in Mac OS X: Part 2/2
In this final part of the tutorial, you’ll finish off your application, and learn how to use the following controls: sliders, date pickers, push buttons, radio buttons, check boxes, and image views. By Ernesto García.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Core Controls in Mac OS X: Part 2/2
35 mins
- Slipping and Sliding — NSSlider
- Pick a Number, Any Number
- Hot Date Tonight — NSDatePicker
- I’m Late for a Very Important Date
- Pushing Your Buttons — NSButton
- Buttoning Things Down — Adding a Button
- Video Killed the Radio…Button — NSMatrix
- A Place to Call Home – Adding Radio Buttons
- Ticking all the Boxes — NSButton
- Check and Double Check – Adding Checkboxes
- Pulling it All Together
- Room with a View — NSImageView
- Just a Pretty Face – Populating the Image Well
- Time To Make It Work
- Where To Go From Here?
Hot Date Tonight — NSDatePicker
Date Pickers are controls that display date and time values, as well as providing a method for the user to edit those values. Date Pickers can be configured to display a date, a time or both a date and time. The control responsible for this on OS X is NSDatePicker.
Date Pickers can be displayed in one of two styles: textual, where the date and time information is shown in text fields, and graphical, where the date is represented by a calendar and the time by a clock. You can find examples of all these styles in OS X’s Date & Time preferences panel, as in the screenshot below:
The most common tasks you’ll perform with a date picker are getting and setting the date or time value, and setting the minimum and maximum date or time values that are permitted in your control. The methods to do this are set out below!
// getting & setting the date/time value
NSDate *myDate = [myDatePicker dateValue];
[myDatePicker setDateValue:myDate];
// getting & setting the minimum date of the range
NSDate *theMinimumDate = [myDatePicker minDate];
[myDatePicker setMinDate:theMinimumDate];
// getting & setting the maximum date of the range
NSDate *theMaximumDate = [myDatePicker maxDate];
[myDatePicker setMaxDate: theMaximumDate];
Again — the controls have a very simple getter and setter style interface to update these values. Now it’s time (pardon the pun!) to put this control to work! :]
I’m Late for a Very Important Date
Following the usual procedure, add a new label to your window and change its title to Date:. Find the Date Picker control in the Object palette, and drag it onto the window, placing it to the right of the label, like so:
Create a property for the date picker, just as you’ve done for each of the previous controls. In the popup window, name the property datePicker.
Just like the other controls in your app, it’s nice to display a default value to the user when they first run your application. Picking today’s date sounds as the default sounds like a good choice! :]
Add the following code to the end of awakeFromNib:
// Set the date picker to display the current date
[self.datePicker setDateValue:[NSDate date]];
Build and run the app! You should see your shiny new date picker displaying current date, like in the screenshot below:
Pushing Your Buttons — NSButton
Buttons are controls designed to send a message to an app whenever they’re clicked by a user. An app associates an action with the button which is executed whenever the button is clicked.
The control responsible for this on OS X is NSButton.
On OS X there are many different styles of buttons which are viewable Interface Builder’s Object Library. They all work in much the same way, the only difference being their visual representation. The different types of Buttons are shown in the image below:
You should use the style of button that best suits your application’s design — refer to the OS X Human Interface Guidelines for advice and guidance on best design practices for your app.
Typically, when working with a button, you’ll simply need to associate an action with the button and set its title. However, there may be times when you need to disable the button, or change its appearance. The following methods allow you to perform these actions on your button:
// disable a button
[myButton setEnabled:NO];
// enable a button
[myButton setEnabled:YES];
// getting & setting a button's title
NSString *theTitle = [myButton title];
[myButton setTitle:theTitle];
// getting & setting a button's image
NSImage *theImage = [myButton image];
[myButton setImage:theImage];
Looks fairly simple — adding a button to your app in the next section should be a breeze!
Buttoning Things Down — Adding a Button
Find the Push Button in the Object Library palette and drag it onto the window, changing its title to Go!, like so:
Since you’re not going to manipulate the button in any way beyond letting the user click it, you don’t need to create a property for the button. However, you do need to create an action and associate it with the button, so that your app knows what to do when the button is pushed! :]
Just as before, Ctrl+Drag the button to the RootViewController.m file and release when it’s inside the class implementation, as in the screenshot below:
In the popup window that appears, name the action goButton.
The goButton: method will be invoked by the app whenever the user clicks on the button. Later, you will add a pile of code to this method, but for now it’s sufficient to add some debug code — just to make sure everything’s working!
Add the following code to goButton::
NSLog(@"Go! Button clicked");
That’s all the code you need for now — build and run your app! :] It should look like the screenshot below:
Every time you click the button, you should see the Go! Button clicked message appear in Xcode’s console.
Everything working OK? Great! Next up is a slightly different – but equally useful – style of button: Radio Buttons!
Video Killed the Radio…Button — NSMatrix
Radio buttons are a special type of control that always appear in groups; they are typically displayed as a list of options with selectable buttons alongside. Their behaviour is also somewhat unique; any button within the group can be selected, but selecting one button will deselect all other buttons in the group. Only a single button, within the same group, can be selected at one time.
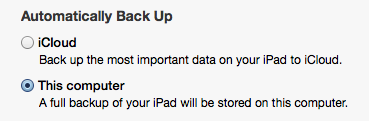
A good example of radio buttons that are used to present a set of options is the iTunes Back Up options, as shown below:
In order to handle this unique behaviour group, a special class of control is used: NSMatrix. With NSMatrix, you can define a group of radio buttons and it will automagically handle all of the events of that group for you.
For example, every time a radio button is clicked, the matrix control selects the clicked button, and deselects the rest of the buttons within that group. You only need to worry about getting and setting the proper values. How convenient! :]
NSMatrix allows you to group radio buttons in rows and columns. When working with radio buttons and NSMatrix, you’ll typically need to get the row of the selected button, or select one of the buttons from your code. You can perform those actions using the following methods:
// Select a radio button at a specific row and column within the matrix
NSInteger row = 3;
NSInteger col = 1;
[myMatrix selectCellAtRow:row column:col];
// Get the selected row of the matrix
NSInteger selectedRow = [myMatrix selectedRow];
// Get the selected column of the matrix
NSInteger selectedCol = [myMatrix selectedColumn];
Once again, a complicated control is reduced to some very simple methods. Read on to implement a radio button control in your app!