How to Use Animations and Sprite Sheets in Cocos2D 2.X
In this tutorial, you will learn how to create a simple animation of a bear walking in Cocos2D. You’ll also learn how to make them efficient by using sprite sheets, how to make your bear move in response to touch events, and how to change the direction the bear faces based on where the bear is moving. By Tony Dahbura.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
How to Use Animations and Sprite Sheets in Cocos2D 2.X
20 mins
Smoky says: Only you can start this bear!
Update 3/12/2013: Fully updated for Cocos2D 2.1-rc0a, Texture Packer 3.07, ARC, Retina Displays, and Modern Objective-C style (original post by Ray Wenderlich, update by Tony Dahbura).
I’ve gotten a ton of requests from readers of this blog to make a tutorial on how to use animations and sprite sheets in Cocos2D 2.x. You asked for it, you got it!
In this tutorial, you will learn how to create a simple animation of a bear walking in Cocos2D. You’ll also learn how to make them efficient by using sprite sheets, how to make your bear move in response to touch events, and how to change the direction the bear faces based on where the bear is moving.
If you are new to Cocos2D, you may wish to go through the tutorial series on How To Make A Simple iPhone Game With Cocos2D first, but this is not required!
Getting Started
Before getting started be sure to install the latest “unstable” Cocos2D 2.x libraries by downloading them from the official Cocos2D-iPhone home page. The How To Make A Simple iPhone Game tutorial has detailed installation instructions if you need them.
Let’s start by creating a Xcode skeleton for our project – create a new project with the Cocos2D 2.x iOS project template and name it AnimBear.
We are going to use ARC in this project, but by default the template isn’t set up to use ARC. Luckily, fixing it is really easy. Just go to Edit\Refactor\Convert to Objective-C ARC. Expand the dropdown and select only the last four files (main.m, AppDelegate.m, HelloWorldLayer.m, and IntroLayer.m), then click Check and finish the steps of the wizard.
Next, go ahead and download some images of an animated bear made by my lovely wife.
When you unzip the file, take a look at the images – they are just individual frames of a bear that when you put them together, look like the bear is moving.
These images are saved in the maximum required resolution – for an iPad with a retina display (4X). In this tutorial, you will create the iPhone retina (2X) and iPhone non-retina (1X) images from these.
You could just add these directly to your Cocos2D 2.x project at this point and create an animation based on these individual images. However, there’s another way to create animations in Cocos2D that is more efficient – by using sprite sheets.
Sprite Sheets and Bears, Oh My!
If you haven’t used sprite sheets yet, think of them as gigantic images that you put your sprites within. They come with a file that specifies the boundaries for each individual sprite so you can pull them out when you need them within the code.
The reason why these are such a good idea to use is because Cocos2D is optimized for them. If you use sprites within a sprite sheet properly, rather than making one OpenGL ES draw call per sprite it just makes one per sprite sheet.
In short – it’s faster, especially when you have a lot of sprites!
Note: Want to learn more? Check out this polished and amusing video all about Sprite Sheets!
Note: Want to learn more? Check out this polished and amusing video all about Sprite Sheets!
As for sprite sheets, you could actually create them yourself manually with your image editor and create the file that specifies the boundaries yourself by hand as well.
However, this would be crazy talk because Andreas Loew has developed an amazing application called Texture Packer that does this automatically for you!
Texture Packer To The Rescue!
If you don’t have it already, go ahead and download a copy of Texture Packer. There is a lite version that will work for this tutorial but you will quickly see the advantages of this great tool and want to use the full featured version.
Once you have the app installed, go to File\New and you will see a blank window appear. Just drag the folder with the images into the Texture Packer window and it will automatically read all the files.
When you do that, you’ll notice that Texture Packer will size the Sprite Sheet automatically. By default, however, all the sprites don’t fit – so change the Max Size to 4096×4096. Now everything should fit OK:
You’re almost there – but notice how some of the bear images are wider than others. If you look at the original images, that isn’t the way they were made – but by default Texture Packer sets the Trim mode to remove the transparency around a sprite.
For these images, this isn’t what you want because it would mess up the positioning of the bear for the animations. Luckily, this is easy to fix – just set the Trim mode to “None” in the Layout section of the TextureSettings. The view on the right will redraw to show this.
At this point, your window should look similar to the following:
And that’s it! So let’s save the spritesheet image and definitions so you can use them in your app.
In the panel on the left, under Output make sure Data Format says cocos2d. Then click the button with the … next to Data File and locate your Cocos2d 2.x project’s resources folder and save the file as AnimBear-ipadhd. TexturePacker will automatically fill in the Texture File name for you.
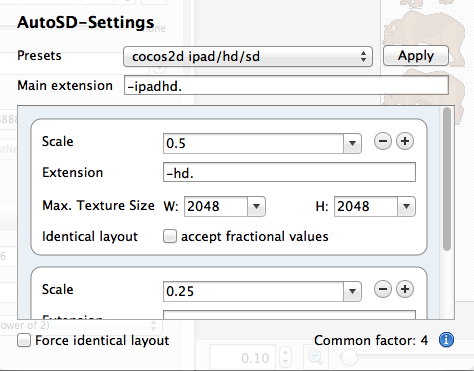
Next, click the gear icon next to AutoSD. In the Presets dropdown, select cocos2d ipad/hd/sd and click Apply. This makes TexturePacker scale down the artwork for the iPhone retina (2x) and iPhone non-retina (1x) displays automatically.
Finally, close the popup and click Publish. TexturePacker will automatically create the sprite sheets for you – in all resolutions.
Now go back to XCode and add these to your project. Right click on the Resources folder of your project, click Add Files to AnimBear…, select all files that begin with AnimBear in the Resources folder, and add them to your project. At this point your Resources group should look like this:
While you’re at it, click on AnimBear.plist in XCode to see what Texture Packer did for you. You’ll see that it’s just a property list with two sections – frames and metadata. In the frames section, there is an entry for each of the images in the spritesheet, with properties inside that give the bounding box for the image within the spritesheet. Cool eh? Sure beats doing this by hand:]
But what would be even cooler is an animated bear! So let’s get to it!