iPadOS 15 Tutorial: What’s New for Developers
See what’s new in iPadOS 15 and take your app to the next level with groundbreaking changes! By Saeed Taheri.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
iPadOS 15 Tutorial: What’s New for Developers
30 mins
While tablets don’t seem high priority for most platform or device makers, Apple never stops improving iPad’s hardware and software. In 2019, Apple renamed the tablet’s operating system iPadOS, emphasizing its unique multitasking and keyboard support. Continuing Apple’s two-year cycle of considerable iPadOS updates, iPadOS 15 offers many improvements.
In this tutorial, you’ll learn about enhancements in iPadOS 15, including:
- Multitasking improvements
- Keyboard shortcuts improvements
- Pointer updates
You’ll do this while modernizing the app NotesLite, which you can use to write notes and add images.
Getting Started
Download the starter project by clicking the Download Materials button at the top or bottom of the tutorial.
The starter project contains a fully functional app with features introduced for iPadOS 14 and below. You’ll improve the app by adding new features introduced in iPadOS 15 and making it look more modern and functional.
Multiple Windows or Scenes
In iPadOS 13, Apple introduced the concept of scenes to support multiple windows in iPad apps.
Windows are represented by UIScene instances. A UISceneSession manages a scene. Throughout this tutorial, when you see a scene or UISceneSession, you can think of it as a window.
If you built an app before iOS 13, you know AppDelegate is the one place that does everything related to app launch, foregrounding, backgrounding and more.
In iOS 13, Apple moved some of AppDelegate‘s responsibilities to SceneDelegate.
Nowadays, application entry points are inside AppDelegate, and window-related stuff — such as backgrounding, foregrounding and URL handling — are inside an object conforming to UISceneDelegate or UIWindowSceneDelegate.
These also apply to iPhone apps. You can think of an iPhone app as a single window application.
Each scene needs an instance of UISceneConfiguration for its configuration. You define these configurations inside Info.plist.
Now, you’ll see how all these connect inside the starter project.
Exploring NotesLite
Open the starter project and choose an iPad target. Then, build and run.
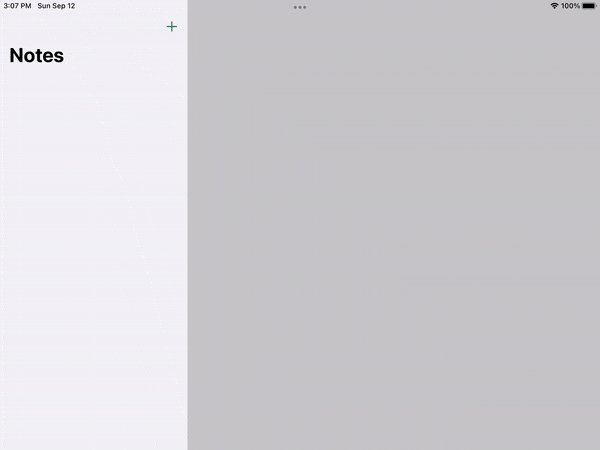
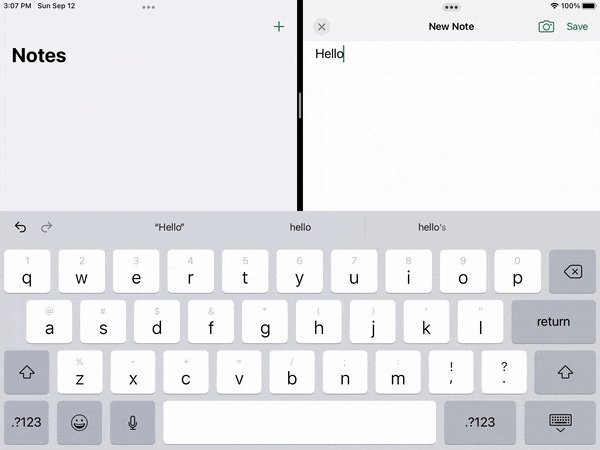
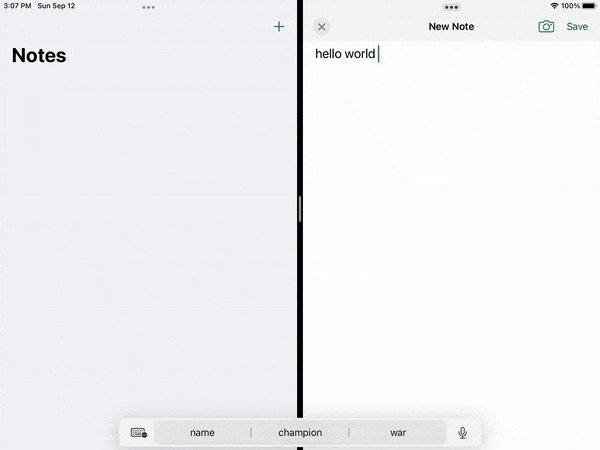
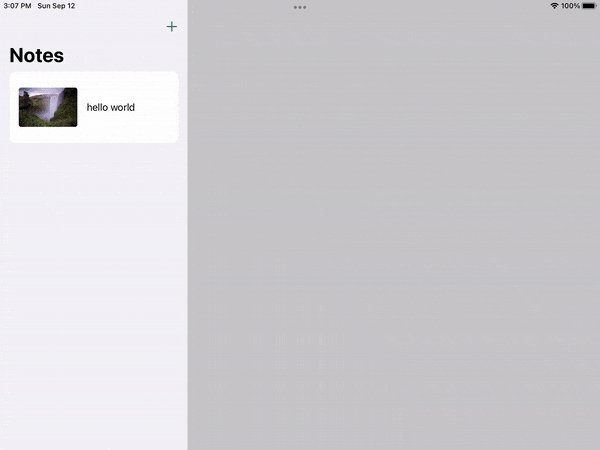
The image above shows how the app works out of the box.
Tap the plus button so a new window appears on the side. Write your note, add a picture and tap Save. The creation window closes and the newly added note appears in the sidebar. Tapping the note in the sidebar will show the detail page on the right.
The app already supports multiple windows. Take a look at the file structure:
Inside the Scenes folder are the three subclasses for UIWindowSceneDelegate:
- First, there’s
SceneDelegatefor the default window of the app. - Then, there’s
CreateSceneDelegatefor the note creation window. - Finally, there’s
DetailSceneDelegatefor the note detail window.
When you opened the app, the default window appeared. After tapping the plus button, CreateSceneDelegate took over. You’ll add support for a detail window later in the tutorial.
Inside the Supporting Files folder, open Info.plist.
There’s a key called Application Scene Manifest whose value is already in the starter project. You need to define each scene configuration your app supports inside this key.
As you can see in the screenshot above, you need to define at least the Configuration Name and the Delegate Class Name to which this configuration relates.
NSUserActivity
In iOS 8, Apple introduced a class called NSUserActivity. At first, you could use this class to integrate the Handoff feature between devices.
Each year, this class became more powerful. There’s even a running joke in the community that Apple might one day deprecate all iOS APIs and release everything under NSUserActivity‘s tent.
As of iOS 15, you can — and should — use NSUserActivity if you support any of these features:
- Handoff
- In-app Spotlight search
- Siri and Shortcuts Intents
- Multiple windows on iPad
When you want to open a new window inside your app, ask the system to create a scene using requestSceneSessionActivation(_:userActivity:options:errorHandler:) on UIApplication‘s shared object.
However, you can’t directly specify a scene name here. You do this using NSUserActivity. The system will give you back this instance, and you can decide which scene to configure and present.
Window Presentation Style
On iPadOS 14 and earlier, the user interface for managing an app’s windows was so hidden and difficult to use that even some pro users avoided it. Fortunately, on iPadOS 15, this UI is much better.
At the top of each app that supports Split View and Slide Over, there’s a new button represented by three dots. With NotesLite open, tap it.
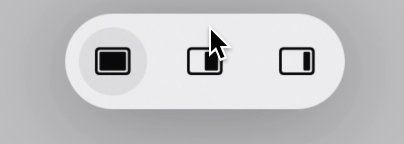
Three buttons appear. This lets you put the window in Full Screen, Split View or Slide Over without going through the hassle of dragging and dropping. Hurray!
However, these aren’t the only options available. In iPadOS 15, Apple added a new style to the window modes: Prominent.
It looks a like a Form Sheet at first, but you can easily put it in any other mode. Now, it’s time to add it to the app.
Open NotesListViewController.swift inside the UI group. Go to openNewNote(). Here’s what it looks like:
@objc func openNewNote() {
// 1
if UIDevice.current.userInterfaceIdiom == .pad {
// 2
let userActivity = ActivityIdentifier.create.userActivity()
// 3
let options = UIWindowScene.ActivationRequestOptions()
options.preferredPresentationStyle = .standard
// 4
UIApplication.shared.requestSceneSessionActivation(
nil,
userActivity: userActivity,
options: options,
errorHandler: nil)
} else {
let navigationController = UINavigationController(
rootViewController: NoteViewController.storyboardInstance)
present(navigationController, animated: true)
}
}
Here’s what this does:
- Since iPhone apps don’t support multiple scenes, partition based on the device the code is running on.
- Create a
userActivityusing a helper method from SceneConfigurations.swift. - Next, provide the system with some activation options. The system tries to consider these requests when activating a scene. This code asks the system to show a
standardpresentation style. This style is what made the creation window appear alongside the main window. On iPadOS 15, this option defaults toautomatic, and the system decides what works best. - Request a scene activation with the user activity and the request options. This makes the new window appear.
Now, change the preferred presentation style line to this:
options.preferredPresentationStyle = .prominent
Build and run. Then, tap the plus button.
A new window appears on top of the current view.
There’s a tiny indicator that shows this isn’t a form sheet or a usual modal presentation: the three dots button on the top.
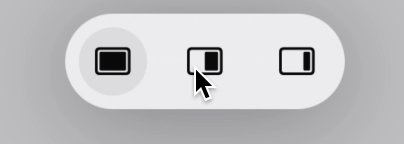
Tap it, and you’ll see a new option:
The icon speaks for itself. You asked the system to present this window prominently.
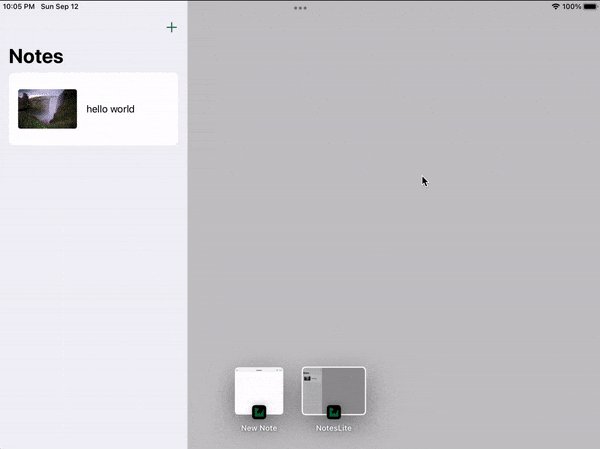
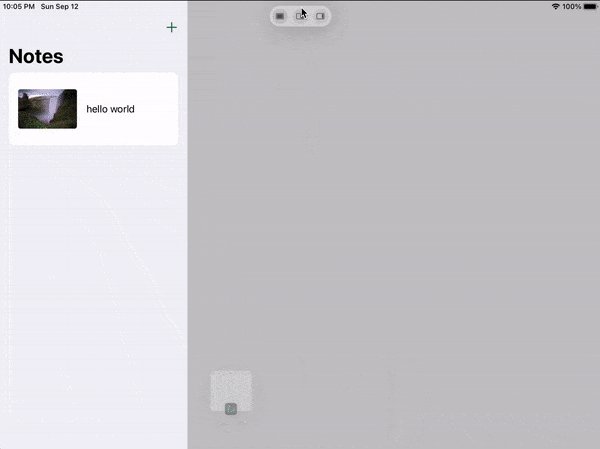
The three dots button does another job, too. This time, instead of tapping it, try swiping it down. If you look closely, the window goes somewhere at the bottom of the screen. This area is the App Shelf. It’s a place where you can see all open windows for an app and switch between them.
If an app has multiple active windows, when you open it from Home Screen, the shelf appears for a split second. You can also summon the shelf at any time by tapping on the three dots button. Close the windows from the shelf by swiping up.
Here’s a GIF to illustrate these interactions:
Next, you’ll learn about activation actions.