Theming the Slider in XCode
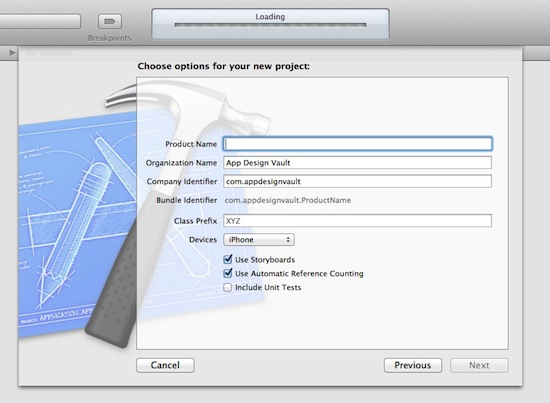
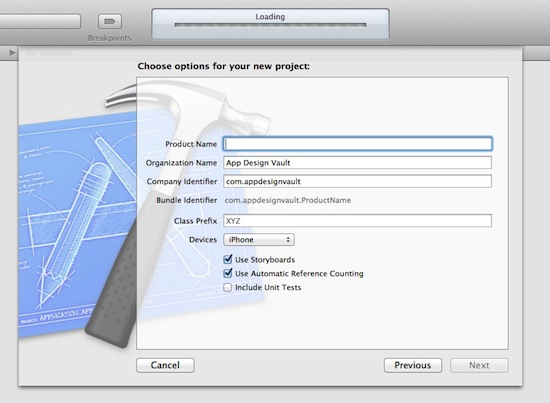
The next step is to bring these images to XCode and style the slider in code. Open up XCode and create a new project. You can leave the project as a single view project and use Storyboards and ARC.

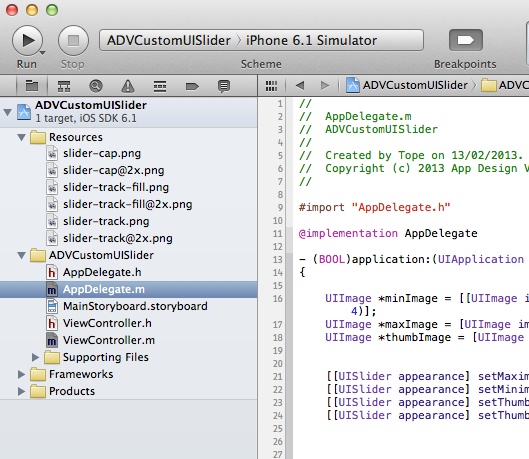
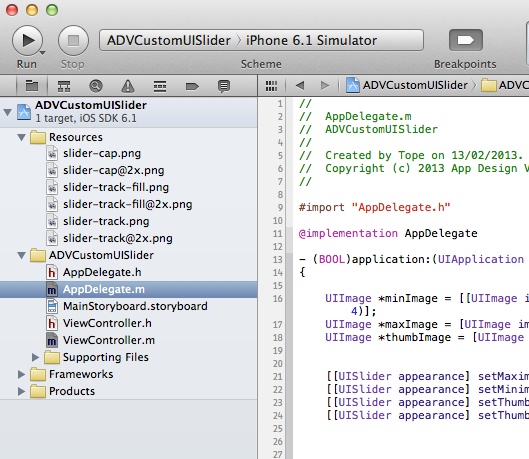
Add the images you extracted from the Photoshop file to the project. I have added them to a folder called Resources.

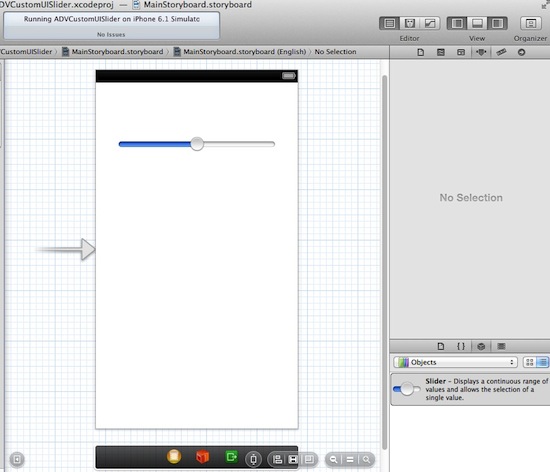
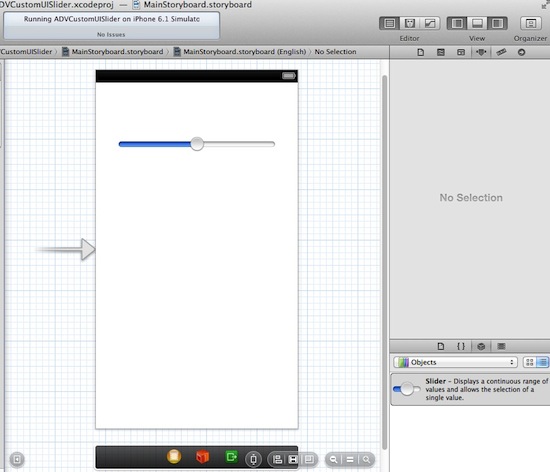
Open up the Storyboard and drop a UISlider onto the ViewController stage. This is all you have to do as you will use the global option to customize the slider’s appearance. This means all the sliders added to the app will have the same style.

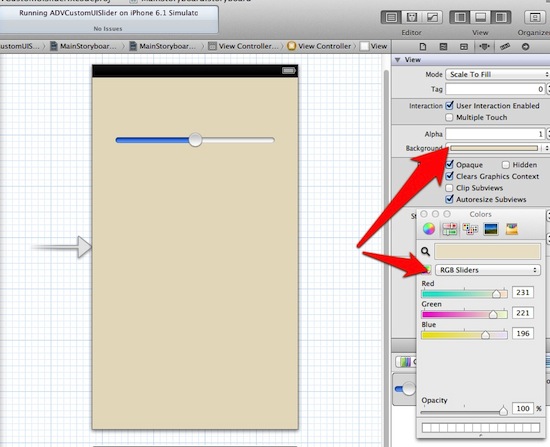
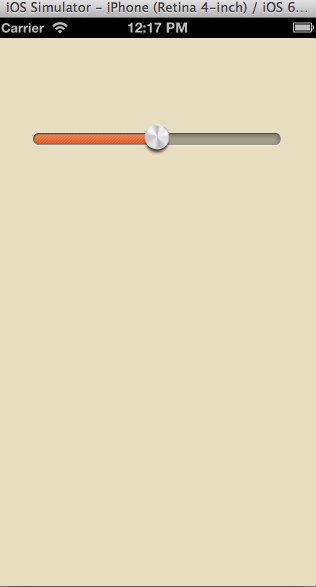
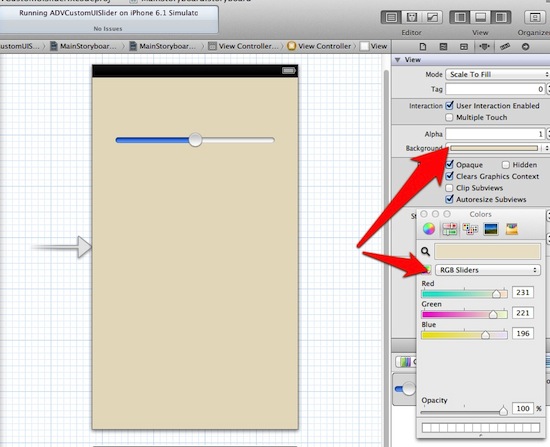
Set the background color of the view to these RGB values [R:231 G:221 B:196]. Your brown slider will look better on this background color.

Open the AppDelegate.m file and add the following code to the didFinishLaunchingWithOptions.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
UIImage *minImage = [[UIImage imageNamed:@"slider-track-fill.png"] resizableImageWithCapInsets:UIEdgeInsetsMake(0, 4, 0, 4)];
UIImage *maxImage = [UIImage imageNamed:@"slider-track.png"];
UIImage *thumbImage = [UIImage imageNamed:@"slider-cap.png"];
[[UISlider appearance] setMaximumTrackImage:maxImage forState:UIControlStateNormal];
[[UISlider appearance] setMinimumTrackImage:minImage forState:UIControlStateNormal];
[[UISlider appearance] setThumbImage:thumbImage forState:UIControlStateNormal];
[[UISlider appearance] setThumbImage:thumbImage forState:UIControlStateHighlighted];
return YES;
}
This will customize the empty track image (when the slider is at 0%), the maximum track image (when the slider is at 100%) and the thumb.
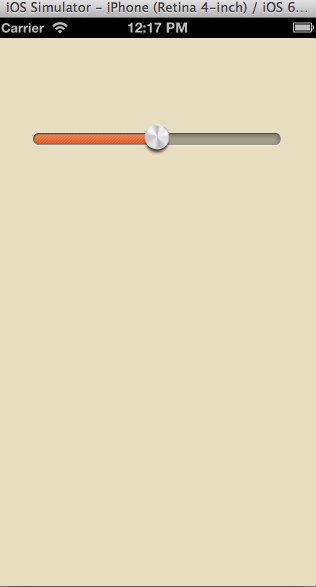
Here is your complete slider all themed and ready to go!.

Download the Complete Resources
You can download the complete resource kit for this Photoshop tutorial. It includes the Photoshop PSD for the slider and the Xcode project.
This Photoshop tutorial showed you how to create one of the UI elements in the Foody app design template. As you can see, it’s quite a bit of work! :]
If you want to create a good looking template for your app without the hassle, you can get a complete template here that includes custom designs for almost all the UIKit controls including Navigation Bar, Tab Bar, UISwitch, UISegmentedControl, UIButton, UIProgressBar, USlider, iPad and iPhone retina designs, and more.

Again I hope you enjoyed this Photoshop tutorial, and if you have any questions or comments about this Photoshop tutorial or creating artwork for iPhone apps in Photoshop in general, please join the forum discussion below!