Beginning Auto Layout Tutorial in iOS 7: Part 1
An Auto Layout tutorial that is fully up-to-date with Xcode 5 and iOS 7! By Matthijs Hollemans.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Beginning Auto Layout Tutorial in iOS 7: Part 1
50 mins
Auto Layout to the rescue!
You will now see how to accomplish this same effect with Auto Layout. First, remove viewWillLayoutSubviews from ViewController.m, because you’re going to do this without writing any code.
Select Main.storyboard and in the File inspector panel, check the Use Autolayout box to enable Auto Layout for this storyboard file:
Note: Auto Layout is always enabled for the entire nib or storyboard file. All the views inside that nib or storyboard will use Auto Layout if you check that box.
Note: Auto Layout is always enabled for the entire nib or storyboard file. All the views inside that nib or storyboard will use Auto Layout if you check that box.
Run the app and rotate to landscape. It now looks like this:
Let’s put Auto Layout into action. Hold down the ⌘ key while you click on the two views on the top (the green and yellow ones), so that both are selected. From Xcode’s Editor menu, select Pin\Widths Equally:
Select the same two views again and choose Editor\Pin\Horizontal Spacing. (Even though the two views appear selected after you carry out the first Pin action, do note that they are in a special layout relationship display mode. So you do have to reselect the two views.)
The storyboard now looks like this:
The orange “T-bar” shaped things represent the constraints between the views. So far you added two constraints: an Equal Widths constraint on both views (represented by the bars with the equals signs) and a Horizontal Space constraint that sits between the two views. Constraints express relationships between views and they are the primary tool you use to build layouts using Auto Layout. It might look a bit scary, but it is actually quite straightforward once you learn what it all means.
To continue building the layout for this screen, perform the following steps. Each step adds more orange T-bars.
For the view on the left, choose from the Editor\Pin menu:
- Top Space to Superview
- Leading Space to Superview
For the view on the right, choose:
- Top Space to Superview
- Trailing Space to Superview
And for the big view at the bottom:
- Leading Space to Superview
- Trailing Space to Superview
- Bottom Space to Superview
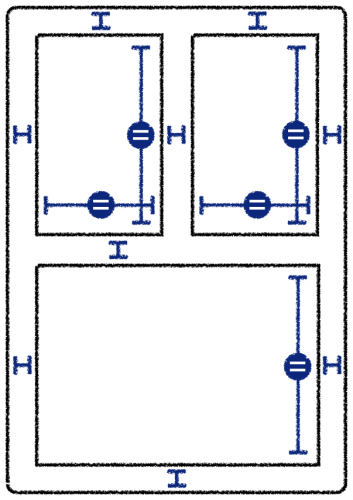
You should now have the following constraints:
Notice that the T-bars are still orange. That means your layout is incomplete; Auto Layout does not have enough constraints to calculate the positions and sizes of the views. The solution is to add more constraints until they turn blue.
Hold down ⌘ and select all three views. From the Editor menu, choose Pin\Heights Equally.
Now select the top-left corner view and the bottom view (using ⌘ as before), and choose Editor\Pin\Vertical Spacing.
Interface Builder should show something like this:
The T-bars have become blue. Auto Layout now has enough information to calculate a valid layout. It looks a bit messy but that’s because the Equal Widths and Equal Heights constraints take up a lot of room.
Run the app and… voila, everything looks good again, all without writing a single line of code! It also doesn’t matter which simulator you run this on; the layout works fine on 3.5-inch as well as 4-inch devices.
Cool, but what exactly did you do here? Rather than requiring you to hard-code how big your views are and where they are positioned, Auto Layout lets you express how the views in your layout relate to each other.
You have put the following relationships – what is known as constraints – into the layout:
- The top-left and top-right views always have the same width (that was the first pin widths equally command).
- There is a 20-point horizontal padding between the top-left and top-right views (that was the pin horizontal spacing).
- All the views always have the same height (the pin heights equally command).
- There is a 20-point vertical padding between the two views on top and the one at the bottom (the pin vertical spacing).
- There is a 20-point margin between the views and the edges of the screen (the top, bottom, leading, and trailing space to superview constraints).
And that is enough to express to Auto Layout where it should place the views and how it should behave when the size of the screen changes.
You can see all your constraints in the Document Outline on the left. The section named Constraints was added when you enabled Auto Layout for the storyboard. (If you don’t see the outline pane, then click the arrow button at the bottom of the Interface Builder window.)
If you click on a constraint in the Document Outline, Interface Builder will highlight where it sits on the view by drawing a white outline around the constraint and adding a shadow to it so that it stands out:
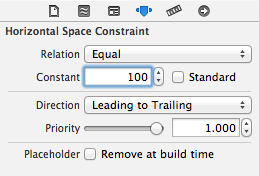
Constraints are real objects (of class NSLayoutConstraint) and they also have attributes. For example, select the constraint that creates the padding between the two top views (it is named “Horizontal Space (20)” but be sure to pick the correct one) and then switch to the Attributes inspector. There you can change the size of the margin by editing the Constant field.
Set it to 100 and run the app again. Now the margin is a lot wider:
Auto Layout is a lot more expressive than springs and struts when it comes to describing the views in your apps. In the rest of this tutorial, you will learn all about constraints and how to apply them in Interface Builder to make different kinds of layouts.
How Auto Layout works
As you’ve seen in the test drive above, the basic tool in Auto Layout is the constraint. A constraint describes a geometric relationship between two views. For example, you might have a constraint that says:
“The right edge of label A is connected to the left edge of button B with 20 points of empty space between them.”
Auto Layout takes all of these constraints and does some mathematics to calculate the ideal positions and sizes of all your views. You no longer have to set the frames of your views yourself – Auto Layout does that for you, entirely based on the constraints you have set on those views.
Before Auto Layout, you always had to hard-code the frames of your views, either by placing them at specific coordinates in Interface Builder, by passing a rectangle into initWithFrame:, or by setting the view’s frame, bounds or center properties.
For the app that you just made, you specifically set the frames to:
You also set autosizing masks on each of these views:
That is no longer how you should think of your screen designs. With Auto Layout, all you need to do is this:
The sizes and positions of the views are no longer important; only the constraints matter. Of course, when you drag a new button or label on to the canvas it will have a certain size and you will drop it at a certain position, but that is only a design aid that you use to tell Interface Builder where to put the constraints.