iOS Developer Resume Examples
Check out three different iOS developer resume examples – plus cover letter examples, advice, and more! By Ray Wenderlich.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
iOS Developer Resume Examples
25 mins
Welcome back to our three-part series on applying and interviewing for an iOS developer job.
- In the first part of the series, you focused on the applying part of the equation – i.e. preparing your resume and cover letter.
- In this second part of the series, I will show you a few examples of some iOS resumes and cover letters that might be useful for reference or models.
- In the third and final part of the series, you will focus on the interviewing part of the equation – i.e. what types of iOS interview questions to expect and prepare for, and how to do your best in an interview.
Each of the iOS developer resume examples includes a PDF sample you can download, as well as my personal opinions about what works (and doesn’t work) about each resume.
Note that this is a very subjective subject and much of this is my own opinion – I realize many of you may have your own opinions. So I’d love to hear your thoughts in the comments, let’s make this a good discussion!
iOS Developer Resume Examples
I have three resume examples for your review, representing different types of approaches you may want to consider:
- The Classic
- Short and Sweet
- Show Me the Skills!
So let’s dive right in to the examples.
The Classic
 This first resume example comes from Tutorial Team member Charlie Fulton and is what I call “The Classic.”
This first resume example comes from Tutorial Team member Charlie Fulton and is what I call “The Classic.”
[Download resume example #1: The Classic]
This resume is split into the following sections:
- Contact Information. As suggested in the first part of the series, this includes name, phone number, and address for convenience of the reviewer.
- Summary. Also known as the objective, this is your chance to showcase what you’re all about and what you’re looking for in a job. You should customize this for the specific job you are applying to, indicating why you are a good match for that particular position.
- Technical Skills. Personally this (and the Work Experience section) is my favorite part of a resume! Note that each of these skills has the number of years experience in parenthesis afterwards, which is much more convenient than simply listing the skill or giving a subjective skill level like “Expert”.
- Work Experience. Here Charlie listed out each of his jobs and gave a few bullet points on his accomplishments and technical skills used. I like how he gave links to the apps created where possible, and mentioned specific technologies used. Note that Charlie has been a developer for a long time, so to keep his resume concise he shortened some of his older jobs. That’s a great thing!
- Education. Note you don’t have to go in much detail here, just mentioning the school and degree is enough. Personally, I don’t put much importance behind someone’s degree (unless it’s from a particularly impressive school or a particularly impressive accomplishment there) – what’s more important to me is the technical skills and experience.
- Publications. This is great stuff if you have them – it demonstrates experience, interest, and gives the reviewer a chance to read something you’ve written and learn more about you and your knowledge.
- Conferences. This is another great thing to add – as well as iOS meetup groups you may attend, etc. It shows you have an interest in the job and continuing education that goes beyond the 9-5.
This kind of resume is nice and easy to make – Charlie just used a Microsoft Word template.
Short and Sweet
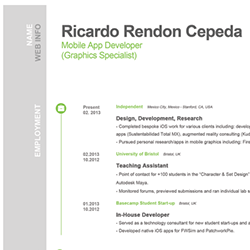
 The next type of resume comes from Tutorial Team member Ricardo Rendon Cepeda and is what I call the “Short and Sweet”.
The next type of resume comes from Tutorial Team member Ricardo Rendon Cepeda and is what I call the “Short and Sweet”.
[Download resume example #2: Short and Sweet]
This is where you can fit everything the reader needs to know on one page. It works particularly well for those fresh out of college or with only a few job positions. It also works particularly well when you need to print out a resume, so you can pack it for conferences, first-round interviews, networking events, etc.
For this resume I’m going to list both things I like and things I think could be improved about the resume. I don’t mean to pick on Ricardo (it’s awesome he’s willing to share an example with all of you!), I just think this makes for an interesting discussion that is hopefully helpful to others. And remember – most of this is subjective so take my opinions with a grain of salt :]
Here are some things I like about this resume:
- Short and sweet. True to the title, it’s easy to get an idea of Ricardo’s experience and interests at a quick glance.
- Reference to personal website. If I ever see a personal website on a resume, I’ll definitely check it out. And Ricardo has a particularly nice one – it’s well designed, it showcases his apps, and it showcases his activity on Twitter, and is up to date. Sometimes to me this is even more helpful than the resume itself!
- Well designed. The resume looks nice and gives you the impression that Ricardo pays attention to detail.
Here are some things I think could be improved upon:
- More technical detail in employment section. When I read an employment section, hearing about the name of the app isn’t enough. I’m more interested in hearing about what specific technologies you used to make the app, and how much responsibility you had for the app. Did you code it all by yourself or on a team? If on a team, what were your specific responsibilities? Did you design the app or take design input from someone else? What specific technologies did you use in the app, and what skills did you learn as a result? How successful was the app?
- More info on your key skills. I happen to know Ricardo knows a lot about OpenGL. But from this resume, it’s hard to find out exactly how he got those skills and where he’s used them. There appears to be a thread between his coursework at school, SIGGRAPH, and app work, but it’s not clear what that is. Make sure your story comes through!
- Link issues. It’s great he has a link to his website on the resume, but there are a bit too many links after that. Personally I think his website, email, GitHub, and Twitter would have been plenty. Also if you include links in a PDF, make sure they are true clickable links! :]
Ricardo made this resume with Photoshop using a resume template. He says it’s a great way to make a resume eye–popping, but has issues exporting the text properly. He used item #2 from this list of Photoshop resume templates.
And we’re not done with Ricardo – he has some more thoughts and advice about resumes at the end of this article! :]