App Mockup Tools Reviews Part 1
Check out our reviews of five of the best app mockup tools to help you make some great mockups! By Riccardo D'Antoni.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
App Mockup Tools Reviews Part 1
25 mins
- Blueprint by Groosoft
- How Does Blueprint Stack Up?
- Blueprint – More Info
- AppCooker by Hot Apps Factory
- How Does AppCooker Stack Up?
- AppCooker – More Info
- FluidUI by Fluid Software
- How Does FluidUI Stack Up?
- FluidUI – More Info
- Photoshop by Adobe
- How Does Photoshop Stack Up?
- Photoshop – More Info
- Handmade Sketches — by You!
- How Do Handmade Sketches Stack Up?
- Prototyping Tools Comparison Table
- So What’s The Verdict?
Mockups and prototypes are incredibly important in the early stages of app development. This is the stage when it’s really cheap and easy to overhaul the app, so you should make the most of it to avoid expensive code rewrites later!
There are a lot of advantages to using app mockups as part of your design process:
- Mockups are easy to create. This lowers costs and production time if client feedback causes structural or other large changes to the app.
- Mockups are great for discussion. They give teams something to bat around while they critique the app.
- Mockups encourage good communication. Mockups facilitate brainstorming in multidisciplinary teams, as they help clarify concepts related to the app during presentations and demos.
- Mockups help identify design problems early. Mockups let you discover bottlenecks in the app flow and other design issues early on in the process.
- Mockups are great for usability testing. Interactive mockups allow usability testing to take place before writing any code.
Fortunately, there are tons of tools out there that can help you create mockups in record time. Unfortunately there are way too many to review all of them, so I’ve just chosen 5 to review for this article:
- BluePrint
- AppCooker
- FluidUI
- Photoshop
- Handmade Sketches
So that you’re comparing apples to apples, I’ve created a mockup in each tool for a simple tracking app that lets you record interesting places, add followers, and look at interesting places on your followers’ lists.
Keep reading for an in-depth look at each app mockup tool, as well as my personal opinion on which is best for which situation!
Blueprint by Groosoft
Blueprint is a $19.99 iPad application optimized for iOS 7 that makes prototyping a breeze. You can view your projects on the go with the free companion app Blueprint Viewer, and back up all of your work with either iTunes File Sharing or Dropbox Sync. Blueprint also has auto-save functionality that helps keep your work secure.
You can also send your mockups via email and open them in Blueprint or Blueprint Viewer directly from your inbox. Blueprint supports exporting to PDF and PNG so that you can print your mockups and share them without using Blueprint.
If you always have a lot of projects on the go, you’ll love the fact that Blueprint supports multiple projects with ease. If you need to migrate your apps from iOS 6 to iOS 7, Blueprint offers an iOS 7 project conversion tool priced separately at $9.99 as an In-App Purchase.
Blueprint’s UI is quite intuitive and all the tools you need are at your fingertips. You can create mockups for iPad and iPhone applications, and it’s easy to compensate for the various screen sizes of iPhones as all the mockups components stretch or shrink accordingly.
Blueprint also has a comprehensive library of widgets that faithfully emulate the Apple default design components, including buttons, spinners, table views, and map views. You’ll also find composite components ready to be used right away, such as popovers and action sheets. Widgets can easily be recolored, resized, or repositioned to suit the needs of your app.
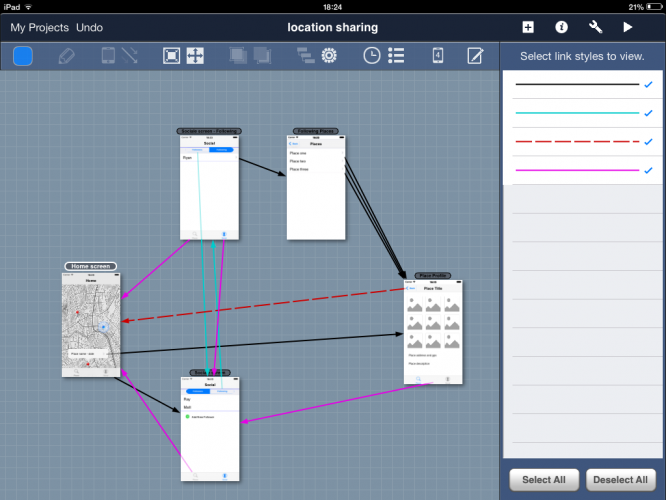
With Blueprint you can create either single app views or a complete app experience via Actions. Actions trigger transitions between views; you simply associate any gesture to a specific widget and choose the transition style between the two views.
At any time you can look at your app’s flow and organize it by setting different colors for different actions link styles. For instance, I used black arrows for simple navigation transitions, purple arrows for tab bar navigation, sky-blue arrows for segmented control value changes navigation and red arrows for popping back. This kind of organization is crucial in a complex multi-view app.
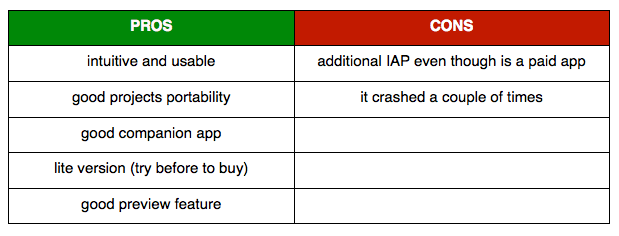
How Does Blueprint Stack Up?
It took me twenty minutes to get the mockup done for my sample app — and that was without watching any Blueprint tutorials. However, Groosoft provides some good video tutorials on its website that would have been quite useful before I started designing my mockup!
Initially, I struggled a little bit with Actions and views linkage, but all the other tasks were smooth and enjoyable. The app is intuitive, and the Blueprint Viewer makes sharing projects a breeze.
It’s possible to import projects using the “+” button and play with them just like a real app; a decent play guide is provided to help you understand what parts of the mockup you can interact with.
You can watch the video of my final result here Blueprint Viewer – Play. If you want to try Blueprint Viewer for yourself, you can download this file. Upload it to a Dropbox folder and give it a try!
Blueprint – More Info
Groosoft’s Blueprint main app is only compatible with the iPad, although it is possible to use Blueprint Viewer on your iPhone.
- Blueprint is a PAID app $19.99 with a paid option of a iOS 6 / iOS 7 project converter.
- Blueprint Lite is a free app that allows users to try most of the features in Blueprint before they buy.
- Blueprint Viewer is the free Blueprint companion app that lets you view mockups created with Blueprint.
AppCooker by Hot Apps Factory
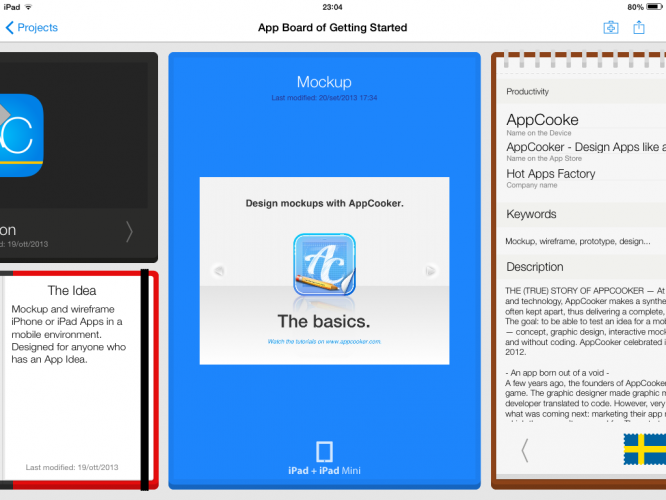
AppCooker is a $14.99 iPad application completely optimized for iOS 7. Not only is it a mockup and prototyping tool, it also offers a toolbox lets you pursue an idea from conception, through icon sketching and prototyping, right up to App Store information gathering and business model creation.
Managing the whole cycle of application project planning can be a tricky task, but AppCooker makes it really easy by keeping everything collected in one app while helping you achieve professional results.
The components of the toolbox are as follows:
- Notepad
- Ideas definition
- Mockup editor
- Icon factory
- AppStore info manager
- Pricing and business model tool
Although there are tons of tools there, I’ll focus on the Mockup editor tool to keep this review on track! :]
Like Blueprint Viewer, AppCooker also has a free companion app AppTaster that lets yousave and share playable mockups, screens, or your entire project via email, Dropbox, Box or iTunes File Sharing. AppCooker allows you to create and manage multiple projects with ease.
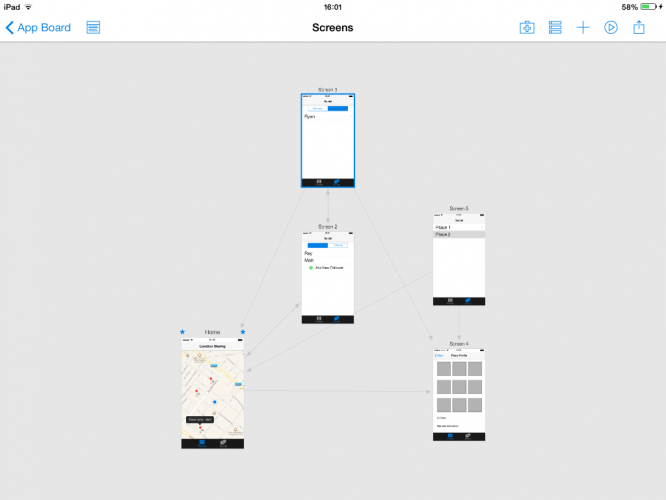
The first interface of the mockup editor is an infinite workspace where you structure your application. It’s possible to create up to 200 separate screens simply by double-tapping. You can modify app flow in an interactive fashion by linking screens and setting up transition triggers; a white arrow provides a visual representation linking the two screens. The advanced linking features and transition previews really blew me away.
It’s possible to use several kind of gestures in your mockups, including single-tap, double-tap, and long press. AppCooker provides four different link types: Simple Link, which moves between screens; Smart Back, which pops you back to the right screen automagically; Swipe Area, which lets you swipe between screens; and Timer Tag, which lets you perform timed actions. It’s quite easy to preview the style and duration of the transitions you create.
AppCooker provides a complete set of UI elements both for iPad and iPhone. Real iOS components function dynamically; for instance, map views allow you to select which part of the world you would like to display and which zoom level you’d like to use.
As well as providing a lot of flexibility and realism, this makes it possible to render iOS 7 blurs while maintaining pixel perfect graphics. You can also draw squares, circles, stars and other customizable shapes, draw freehand objects, or use images from your Dropbox or Photo libraries.
A big library of icons — which includes your standard system icons and over 200 others — are included along with a generous collection of of fonts provided by Hot Apps Factory. In future versions, AppCooker will be able to leverage the Subtle Patterns database for some awesome backgrounds.