Firebase Realtime Database Tutorial for Flutter
Get started with Firebase Realtime Database by building a chat app in Flutter that provides instant updates to connected devices. By Vincenzo Guzzi.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
Firebase Realtime Database Tutorial for Flutter
15 mins
- Getting Started
- What is a Realtime Database?
- Setting up a Google Project and Database
- Creating Google Services Files
- Setting Up Android
- Setting Up iOS
- Adding the Flutter Dependencies
- Modeling the Data
- Adding a Data Model
- Adding a Data Access Object
- Creating New Messages
- Reactively Displaying Messages
- Where to Go From Here?
People today expect super speedy response times and instant feedback from their software. Gone are the days when you could refresh your app every minute or add an icon for your users to refresh it themselves: They want SPEED!
This is where Firebase Realtime Database comes in. You no longer need to write complicated apps which use thousands of lines of async tasks and threaded processes to simulate reactiveness. With Realtime Database, you’ll be up and running in no time.
Today you’ll create the crème de la crème of reactive software: an instant messaging app called RayChat. While creating RayChat, you’ll learn:
- About Realtime Database and when to use it.
- The steps required to set up a Firebase project with the Realtime Database.
- How to connect to, query and populate the Realtime Database.
- How to use the Realtime Database to build your own instant messaging app.
Getting Started
Download the starter project by clicking Download Materials at the top or bottom of this tutorial.
Build and run your project in your preferred IDE. This tutorial will use Visual Studio Code. You’ll see the RayChat home page:
Right now, your app doesn’t do much. You’ll need to add your own Realtime Database to send and receive messages.
What is a Realtime Database?
Google gives you the option for two real-time sync databases within the Firebase suite of tools: Cloud Firestore and Firebase Realtime Database. But what’s the difference?
Firestore is Google’s newest offering. They created Firestore to better cope with large-scale software with deeply layered data. It can query and return each document of data separately, creating a truly elastic environment that copes well as your data set grows.
Realtime Database, though still a document-driven NoSQL database, returns data in JSON format. When you query a tree of JSON data, all of its child nodes also return. To keep your transactions light and nimble, you have to keep your data hierarchy as flat as possible.
Both of these database solutions are great, so it’s important to know when to use which. Here are some key metrics for each database:
Cloud Firestore
- Has a free plan, but charges per transaction and to a lesser extent for storage used, past the limit.
- Easier to scale.
- Can handle complex, deeply layered data sets and relations.
- Avaiable for mobile and web.
Firebase Realtime Database
- Also has a free plan, but charges for storage used, not for queries made, past the limit.
- Extremely low latency.
- Easy to store simple data using JSON.
- Available for mobile only.
When creating a chat app, you’ll make many transactions and store simple data without making any complex queries. Realtime Database is the clear choice as it’s cheaper, easier to use and faster to run.
Check out the full list of comparisons on Google’s product page. Switch to our Cloud Firestore tutorial if you’re looking to explore the Firestore solution.
Setting up a Google Project and Database
Before you can use any of Google’s cloud services, you have to set up a project on the Firebase Console. Then you can create your Realtime Database and manage it directly from the console.
You’ll use Google’s Free Tier, so completing this tutorial won’t cost you a penny! :]
Go to the Firebase Console and click Create a project.
Then name your project RayChat and click Continue.
Disable Google Analytics since you don’t need it for this tutorial. Finally, click Create project at the bottom of the page.
Give Google a minute to load and then your project will be ready. Woohoo!
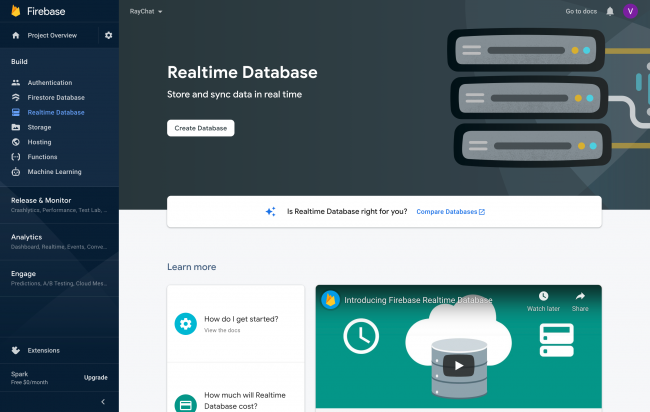
To create your Realtime Database, go back to your Firebase home page and select See all Build features.
Scroll down and click Realtime Database.
Then select Create Database.
Choose the country where you’ll store the data, and then select Start in test mode. Starting in test mode ensures you can read and write data easily while developing your app. Then click Enable.
With your database complete, you’ll arrive at your database console. You can come back to this page later to see your app data in real time.
Next, you’ll connect your Flutter app with your new Google project.
Creating Google Services Files
Google uses a config file that contains all of the API keys for your Firebase project. You’ll need to create a config file for your Android and iOS apps individually. Start with Android.
Setting Up Android
On your Firebase console home page, make sure you have RayChat selected as your active project. Then click the Android symbol.
This takes you to a helper page for creating your Android config file. Add com.raywenderlich.RayChat in the package name field and RayChat in the nickname field. Then click Register app.
Wait a couple of seconds for the file to generate. Then click Download google-services.json.
Save google-services.json to android/app.
In your project, open android/build.gradle. Then add the following dependency at the end of the list in the dependencies section of buildscript:
classpath 'com.google.gms:google-services:4.3.8'
Now open android/app/build.gradle and add the Google services plugin after the other apply plugin and apply from entries:
apply plugin: 'com.google.gms.google-services'
Now, over to iOS!
Setting Up iOS
You’ll need Xcode to set up your iOS project. If you’re not using a Mac, feel free to skip this section and build the Android app.
Head back to your Firebase Console home page and click Add app. Then select iOS.
This brings you to the config file generation page for iOS. Like before, add com.raywenderlich.RayChat as your iOS Bundle ID and RayChat as your app nickname.
Register your app and download GoogleService-info.plist.
Save GoogleService-info.plist in ios/Runner. Then open your project’s ios folder in Xcode.
In Xcode, right-click Runner and select Add Files to “Runner”….
Then select Google-Services-Info.plist from Runner. Make sure you have Copy items if needed checked. Then click Add.
And you’re done! Close Xcode. Now you can communicate with your Google project in both your iOS and Android apps produced by Flutter.
Time to start writing some code.