WatchKit: Initial Impressions
Check out some of my initial impressions looking at Apple’s new WatchKit SDK! By Ray Wenderlich.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
WatchKit: Initial Impressions
5 mins
Today has been an awesome day for iOS developers: we finally got to learn about WatchKit! :]
The Tutorial Team and I have been digging in already, and are quite excited about what we’ve seen so far.
We’re already hard at work preparing some tutorials on WatchKit (stay tuned!), but to tide you over in the meantime, I wanted to share my initial impressions.
Note that I’m not quite sure what the NDA restrictions are yet, so for now I’m basing this solely on materials available to the public from Apple’s WatchKit page.
Let’s dig in!
Overall Capabilities
Overall, WatchKit offers far more than I expected in this initial release.
Much like David Smith suggested, I had thought that the most we’d get from WatchKit at this point was the equivalent of a Today extension, but for the Apple Watch (i.e. Glances).
So I was pleasantly surprised to see that we’d be able to create custom interactive user interfaces on the Apple Watch, and have the ability to control them from our iOS App extension.

So this isn’t just a simple app extension; there’s a lot to sink our teeth into as developers. From the new Apple Watch-specific controls, to glances, actionable notifications, deep linking with Handoff, image caching and more — as a developer, this is the kind of stuff that gets me excited!
Apple Watch Architecture
One of the most surprising aspects of WatchKit for me was the overall architecture.
The way it works is your app is split into two parts:

- Your Apple Watch contains the user interface resources (the Storyboard and static images), and processes user input, but doesn’t actually run any of your own code. In other words, your Apple Watch contains the “view”.
- Your iPhone contains your code that responds to events like the app launching, button taps, or a switch value change. In other words, your iPhone contains the controller and model.
The cool thing is this communication between the Apple Watch and the iPhone works automatically, behind the scenes. You work the way you’re used to (connecting views to outlets) and the WatchKit SDK handles the Bluetooth communication behind the scenes. As far as your code is concerned, all those outlets are connected locally even though they’re on a completely separate device. Cool stuff!
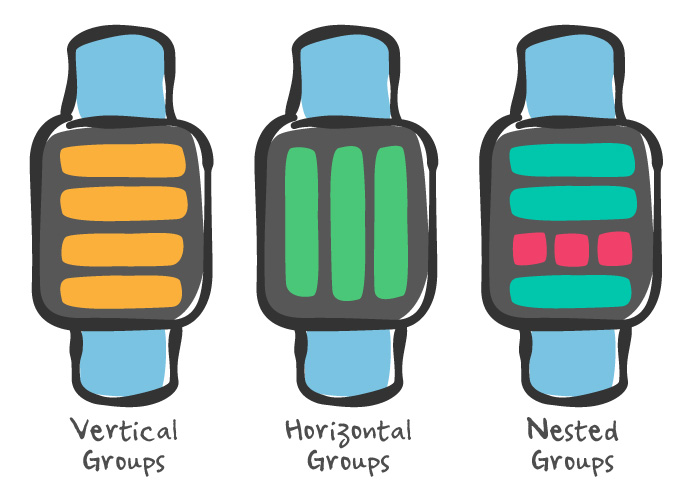
WatchKit Layout
Another semi-surprising thing for me was the way layout is done on the Apple Watch. Auto Layout is nowhere to be found!
Did I just hear some of you rejoice? :]
Instead, you use a new system called groups. Basically, you add interface elements such as buttons and labels to a group, and it handles the layout for the items inside.

You can also nest groups inside each other for more complex layouts, and apply some slight styling like background color, margins, corner radius, and so on.
This brings back memories of Java’s BoxLayout or XAML’s StackPanel!
Glances and Notifications
As cool as the Watch App functionality is, I think Glances and Notifications are really where it’s at.
I personally think one of the most useful things about Apple Watch apps will be just to have a handy way to get notified of interesting things – like someone mentioning you on Twitter, or the Bitcoin price reaching the moon. ┗(°0°)┛

This is what Glances and notifications let you do:
- Glances give you a quick overview of content within an app – think of them like Today extensions.
- Notifications let you receive notifications on your watch. They are split into two levels. The first level (“short look”) just shows your app icon, and some brief text. If the user keeps their wrist raised (or taps the screen), it switches to the second level (“long look”) where you can show more detail, and even have action buttons.
Either way – from a glance or a notification, the user can tap to go to your Watch App – and using Handoff, you can even send the user to a specific view controller inside your app.
I expect we’ll be spending a lot of time working on these in the coming months!
Animation
One of the strangest things about the Apple Watch is that animation is not really supported.
To make something appear animated, you have to pre-generate a ton of images, and then cycle through like a flip-book. The era of the animated GIF is back! ;]

For an example of this, check out Apple’s Lister example. In the Watch App’s Glance, you’ll see there are 360 images representing a circle animation!

This is bound to be a slightly frustrating part of the development process – and opens the door for some developer tools to make it easy to generate these animation images. At the same time, space on the Watch is limited so you’ll need to be careful about creating small and efficient animations only where it’s important.
Design Resources
If you’re a designer (or have design inclinations) there are some must reads/downloads for you.
- First, drop everything you’re doing and read the new Human Interface Guidelines (HIG) for the Apple Watch. It has some great guidelines that might not be immediately obvious; designing for the Apple Watch will be a whole new world.
- Second, you’ll definitely want to download the Apple Watch Design Resources. I was actually impressed with this collection – it’s basically a huge collection of PSDs useful for designing Apple Watch apps – things like mockups of UI controls, color and spacing guidelines, guidance on stroke widths, etc – great stuff!
Where To Go From Here?
Overall, I’m pretty excited by all the goodies we get to sink our teeth into with this WatchKit release.
Keep in mind that this is only the beginning of what will be available on the Apple Watch. According to Apple’s Press Release, later next year (read: WWDC-time) developers will be able to create fully native apps.
To learn more, check out our new 17-part WatchKit video tutorial series, or our new WatchKit book.
I’m curious to hear what your initial impressions on WatchKit are – please add your thoughts in the comments below! :]