UICollectionView Tutorial: Getting Started
Get hands-on experience with UICollectionView by creating your own grid-based photo browsing app using the Flickr API. By Owen L Brown.
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Sign up/Sign in
With a free Kodeco account you can download source code, track your progress, bookmark, personalise your learner profile and more!
Create accountAlready a member of Kodeco? Sign in
Contents
UICollectionView Tutorial: Getting Started
25 mins
- Anatomy of a UICollectionView
- Using the UICollectionViewLayout
- Introducing FlickrSearch
- Starting Your Collection
- Adding Search
- Subclassing Your UICollectionViewController
- Fetching Flickr Photos
- Flickr API Classes
- Preparing Data Structures
- Getting Good Results
- Feeding the UICollectionView
- UICollectionViewDataSource
- UICollectionViewFlowLayoutDelegate
- Creating Custom UICollectionViewCells
- Subclassing UICollectionViewCell
- Where to Go From Here?
The iOS Photos app has a stylish way of displaying photos via a multitude of layouts. You can view your photos in a grid view:
Or you can view your albums as stacks:
You can even transition between the two layouts with a cool pinch gesture. You’re probably thinking, “Wow, I want my app to do that!”
It can with UICollectionView. UICollectionView makes adding custom layouts and layout transitions, like those in Photos, simple to build.
You’re not limited to stacks and grids because collection views are customizable. You can use them to make circle layouts, cover-flow style layouts, Pulse news style layouts and almost anything you can dream up!
In this tutorial, you’ll get hands-on experience with UICollectionView by creating a grid-based photo browsing app. Along the way, you’ll learn how to:
- Add custom headers to collection views.
- Easily move cells by dragging them.
- Implement single cell selection to bring up a detail view.
- Implement multi-cell selection.
By the time you finish this tutorial, you’ll be ready to use this amazing technology in your apps!
Anatomy of a UICollectionView
First, look at the finished project. UICollectionView contains several key components, as you can see below:
Take a look at these components one-by-one:
-
UICollectionView: The main view where the content is displayed, similar to a
UITableView. Like a table view, a collection view is aUIScrollViewsubclass. -
UICollectionViewCell: This is similar to a
UITableViewCellin a table view. These cells make up the view’s content and are subviews to the collection view. You can create cells programmatically or inside Interface Builder. - Supplementary Views: Use supplementary views when you have extra information to display that should be in the collection view but not in the cells. Developers commonly used them for headers or footers.
Using the UICollectionViewLayout
In addition to the visual components described above, a collection view has a layout object responsible for the content’s size, position and other attributes.
Layout objects are subclasses of UICollectionViewLayout. You can swap layouts out during runtime. The collection view can even automatically animate switching from one layout to another!
You can subclass UICollectionViewLayout to create your own custom layouts, but Apple has graciously provided a basic flow-based layout called UICollectionViewFlowLayout. Elements lay out one after another based on their size, like a grid view. You can use this layout class out of the box or subclass it to get some interesting behavior and visual effects.
You’ll learn more about these elements in-depth throughout this tutorial. Now, it’s time to get your hands into the mix with a project!
Introducing FlickrSearch
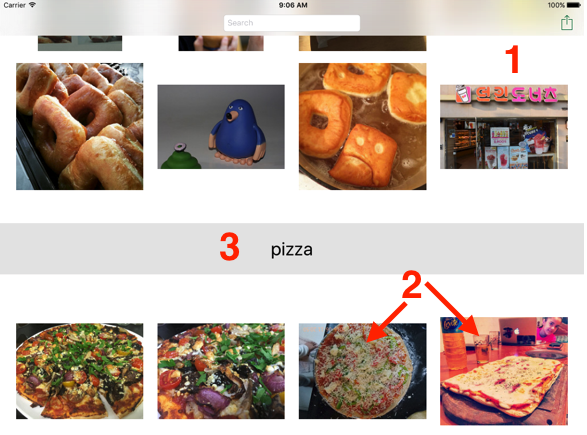
In this tutorial, you’ll create a cool photo-browsing app called FlickrSearch. It lets you search for a term on the popular photo-sharing site Flickr then download and display any matching photos in a grid view, as you saw in the screenshot above.
Download the project files by clicking the Download Materials button at the top or bottom of the tutorial. Open the FlickrSearch starter project.
Inside, you’ll find an empty Main.storyboard and some files for interfacing with Flickr. Have a look around before you go any further.
Starting Your Collection
Open Main.storyboard and drag in a Collection View Controller. Go to Editor ▸ Embed in ▸ Navigation Controller to create a navigation controller and automatically set the collection view controller as the root.
You now have a layout like this in the storyboard:
Next, select the Navigation Controller you installed and make it the initial view controller in the Attributes inspector:
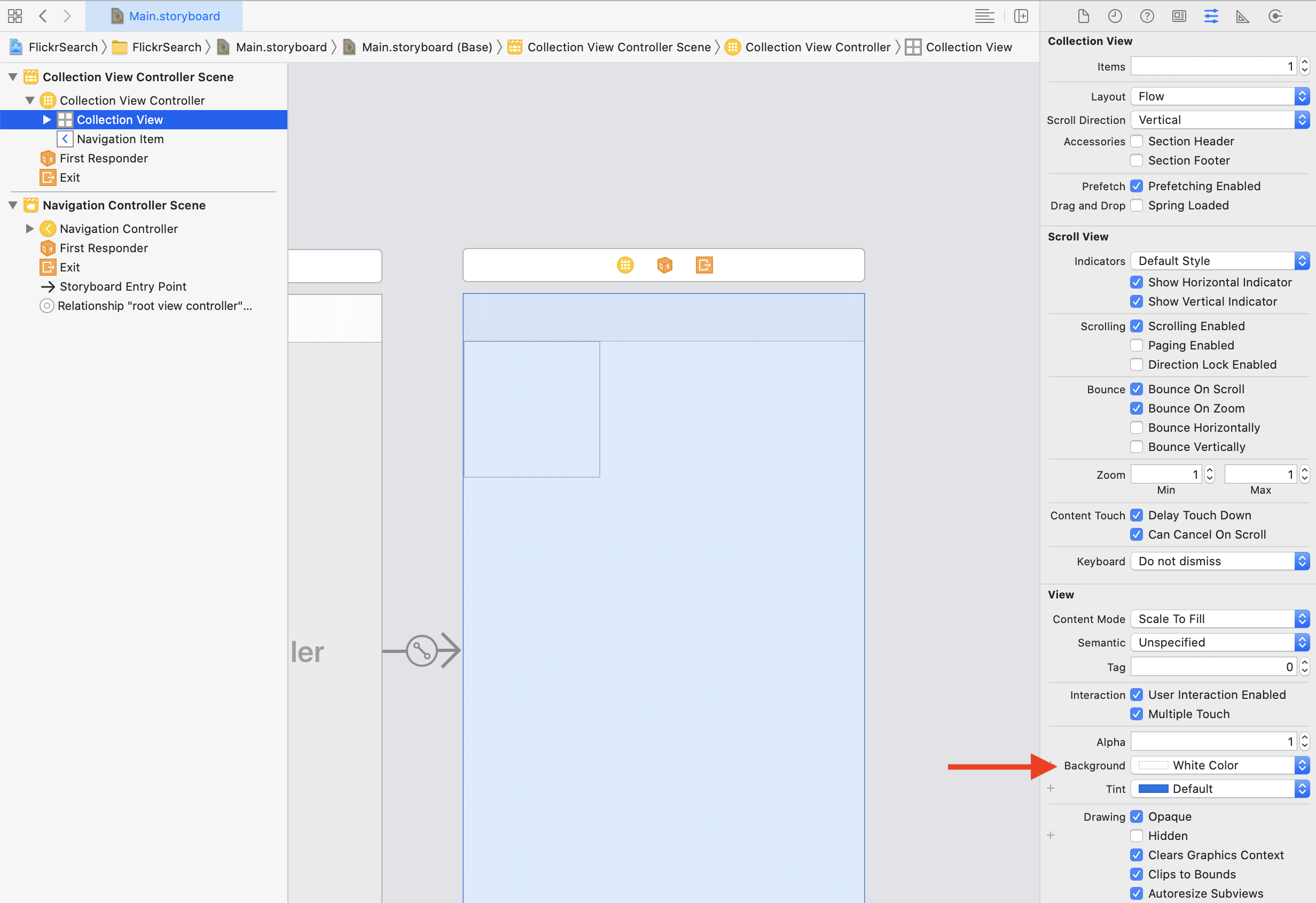
Focus on the collection view controller. First, select the UICollectionView inside. Then change the background color to White Color:
Note: Wondering what Scroll Direction does? This property is specific to UICollectionViewFlowLayout and defaults to Vertical.
A vertical flow layout means the layout class places items from left to right across the top of the view until it reaches the view’s right edge. At which point, it moves down to the next line. If there are too many elements to fit in the view, the user can scroll vertically to see more.
Conversely, a horizontal flow layout places items from top to bottom across the left edge of the view until it reaches the bottom edge. Users scroll horizontally to see items that don’t fit on the screen. In this tutorial, you’ll stick with the more common Vertical collection view.
Note: Wondering what Scroll Direction does? This property is specific to UICollectionViewFlowLayout and defaults to Vertical.
A vertical flow layout means the layout class places items from left to right across the top of the view until it reaches the view’s right edge. At which point, it moves down to the next line. If there are too many elements to fit in the view, the user can scroll vertically to see more.
Conversely, a horizontal flow layout places items from top to bottom across the left edge of the view until it reaches the bottom edge. Users scroll horizontally to see items that don’t fit on the screen. In this tutorial, you’ll stick with the more common Vertical collection view.
Select the single cell in the collection view. Use the Attributes inspector to set the Reuse Identifier to FlickrCell.
This process might also be familiar from table views. The data source uses this identifier to dequeue or create new cells.
Next, you’ll add a search box.
Adding Search
Drag a text field into the center of the navigation bar above the collection view. This is where users enter their search text. In the Attributes inspector, set the search field’s Placeholder Text to Search (with a few spaces after “Search” to help pad the field a little bit) and the Return Key to Search:
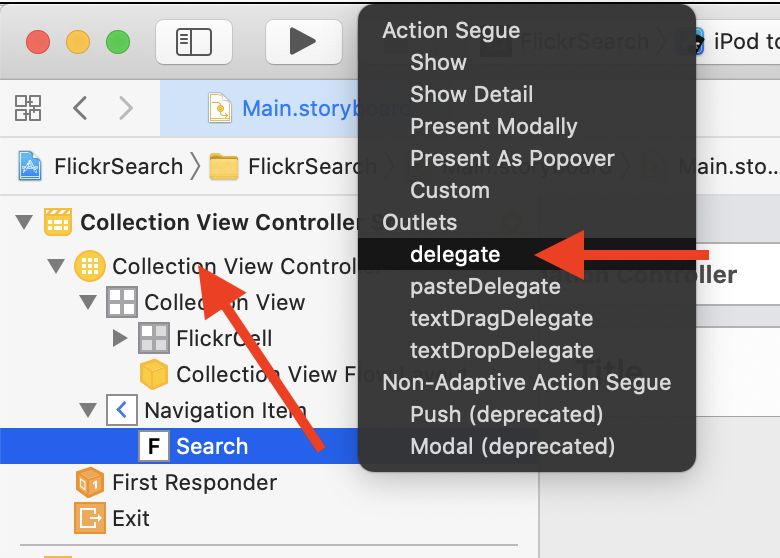
Now, control-drag from the text field to the collection view controller and choose delegate:
Next, you’ll subclass your UICollectionViewController.