Exporting to StyleKit
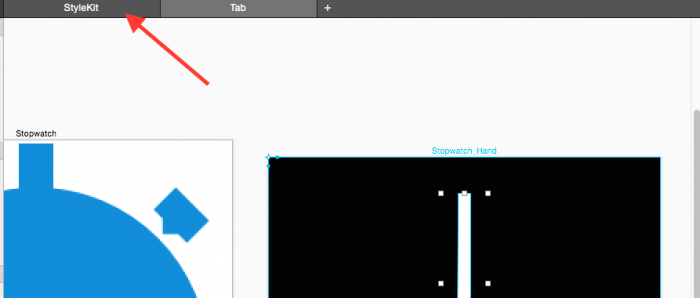
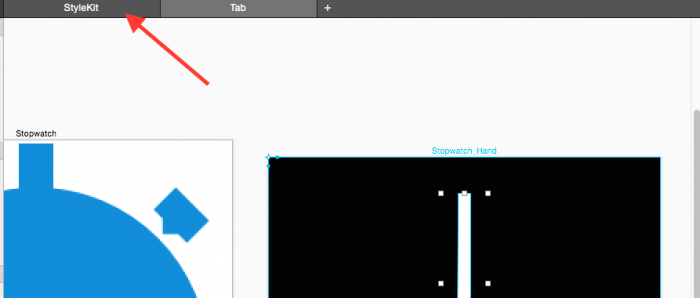
Click the StyleKit tab, shown below:

This tab lists the the Colors, Gradients, Shadows, Images, and Drawing Methods available to export. For this tutorial, you’re only concerned with Colors and Drawing Methods.
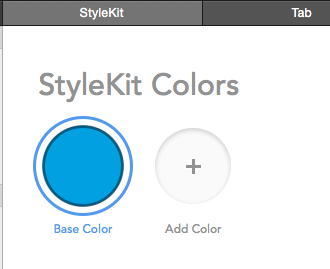
At this point, no colors are listed:

You need to add your Base Color to the list so that you can eventually change the base color of the stopwatch in your app.
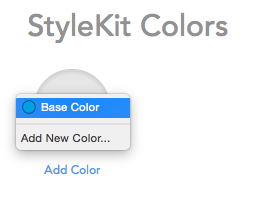
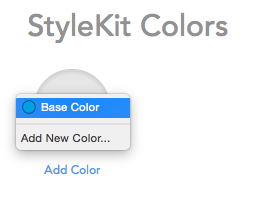
Click Add Color; a menu pops up with the one color you defined in your project — Base Color:

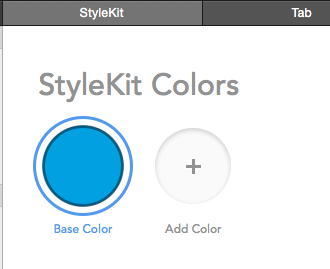
Select Base Color, and it will appear in your list of StyleKit Colors like so:

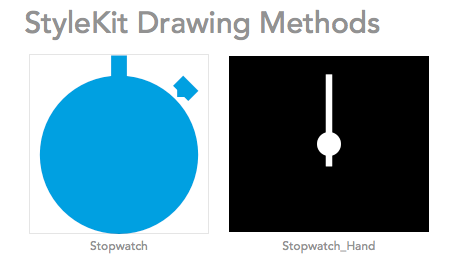
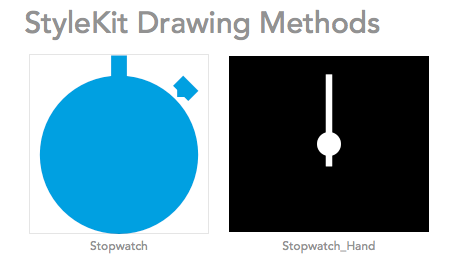
Scroll down and look at the two available Drawing Methods, one for the Stopwatch, and one for the Stopwatch Hand:

These have been included for you automatically, so you don’t need to do anything else here — you’re ready to export!
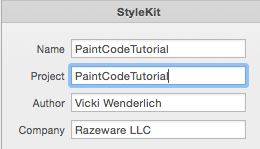
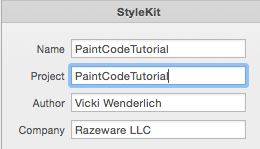
In the right panel, fill out the StyleKit information as appropriate; note that the Project field will be the filename of your export:

Take a deep breath — you’re nearly there! Click the big blue Export button:

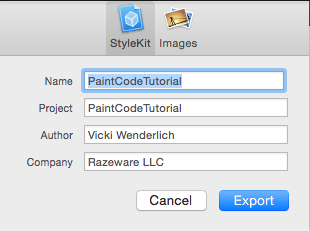
You’ll see a popup window like the one below:

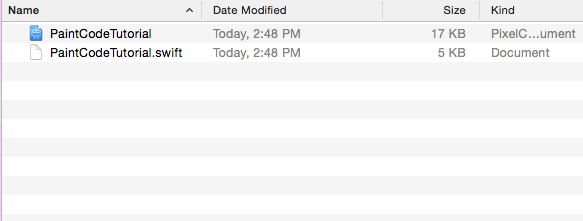
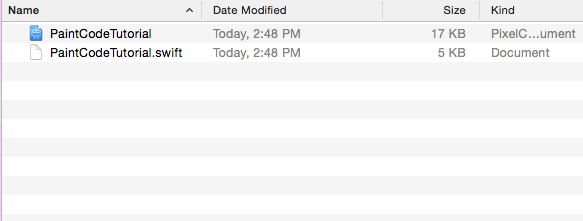
Click Export, and then Save. Open up the folder you saved it to, and you’ll see PaintCodeTutorial.swift: this contains the Core Graphics code to draw the stopwatch that you will use in your app.

Where to Go From Here?
The fun doesn’t stop here!
Head on over to PaintCode Tutorial for Developers: Getting Started, where you’ll use these assets to create a stopwatch app with an animated hand.
Best of all, these graphics will be created in your app as vectors, so they will be super-crisp on any device.
For more PaintCode practice, I highly recommend going through the Tutorials and Documentation on PaintCode’s website.
If you have any questions or comments about this tutorial, feel free to join the discussion in the forums below!